Showit te permet d’ajouter des polices personnalisées sur ton site Internet en quelques clics ! Ton site pourra ainsi suivre ta charte graphique jusqu’au bout. Showit intègre déjà toutes les typographies Google sans manipulation supplémentaire nécessaire, ici on va voir comment faire pour ajouter une police autre.
Dans cet article je te donne des ressources pour trouver des polices premium, je t’explique les spécificités légales et techniques, puis je te montre comment les ajouter sur Showit.
SOMMAIRE
1. Utiliser une police .WOFF
2. Où trouver des polices pour ton site Internet ?
3. Ajoute ta police personnalisée à ta médiathèque Showit
4. Ajoute ta police sur ton site Internet
Bonne nouvelle, c’est aussi disponible en vidéo ci-dessous !
Utiliser une police .WOFF
Pour utiliser une police sur ton site Internet Showit, celle-ci doit être au format WOFF (Web Open Font Format).
Si ta police n’est pas au bon format, je te conseille tout d’abord de contacter son créateur afin de t’assurer d’avoir le droit de l’utiliser sur ton site et pour lui demander le fichier WOFF.
Sache que tu peux également convertir la police grâce au site Font Squirrel. Attention à ce que la licence et les droits d’auteurs te permettent d’utiliser la typographie sur ton site Internet.
Où trouver des polices pour ton site Internet
Showit intègre déjà nativement les centaines de Google Fonts disponibles sans que tu aies la moindre manipulation à faire. Si tu as des besoins spécifiques tu peux te tourner vers l’achat de polices.
Mon site préféré pour trouver des typographies de qualité c’est Creative Market ! La majorité des polices sont disponibles à prix abordable (une vingtaine d’euros) pour une licence site web.
Tu peux également passer par Envato, Fonts, Myfonts…
Ajoute ta police personnalisée à ta médiathèque Showit
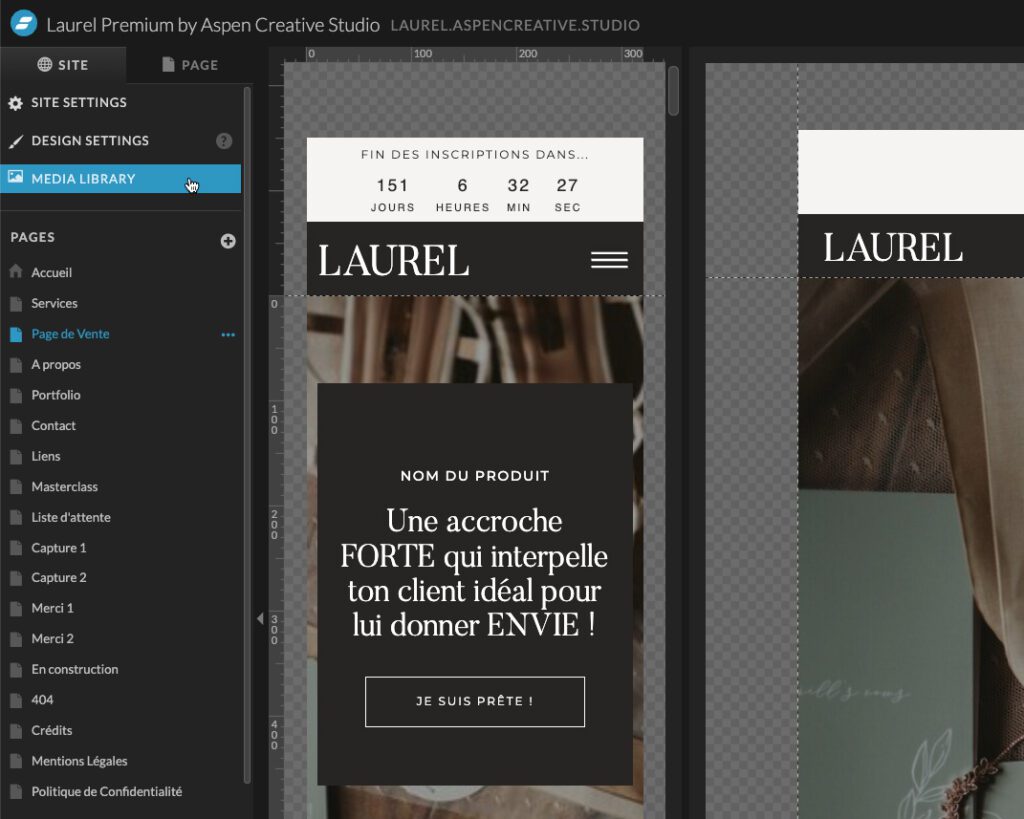
• Connecte-toi à l’application Showit
• Ouvre ta médiathèque (”media library”)

• Crée un dossier pour tes typographies (optionnel mais pratique)
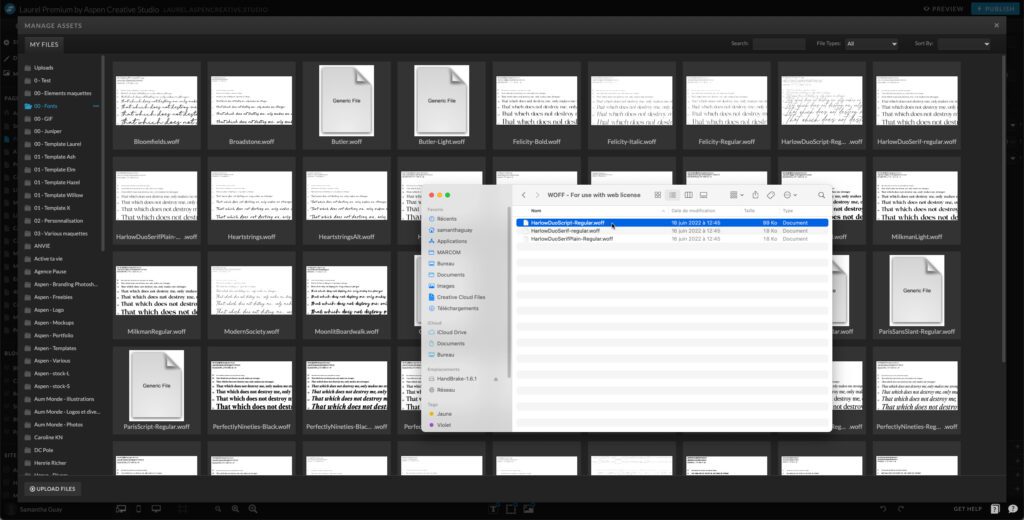
• Glisse et dépose le fichier .WOFF de ta police de ton ordinateur à ta médiathèque Showit
• Ferme la médiathèque

Ajoute ta police sur ton site Internet
Avec l’étape précédente, ta police devient disponible pour tous les sites que tu crées via ton compte Showit. Pour l’utiliser sur le site Internet de ton choix il va falloir la sélectionner dans les réglages design du site souhaité.
• Ouvre le site de ton choix
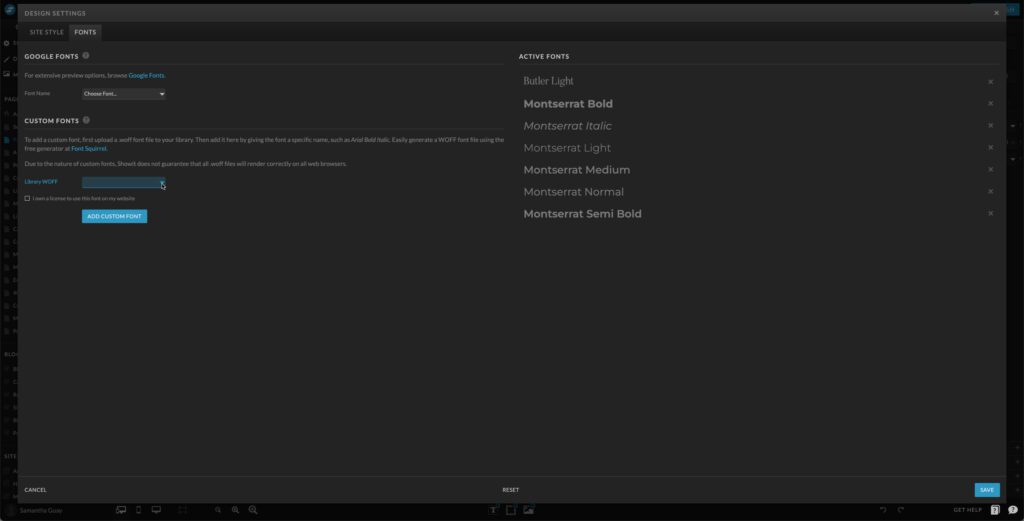
• Clique sur “design settings”
• Rendez-vous dans l’onglet “fonts”
• Clique sur la liste déroulante “Library WOFF”
• Sélectionne la police de ton choix et renseigne son nom.
• Valide en cliquant sur “add custom font”
• Sauvegarde en cliquant sur “Save” pour sauvegarder.

Retourne ensuite dans “design settings” pour régler le style de ton site (palette de couleur et polices). ?
Si tu utilises un template du studio tu pourras ainsi changer totalement le look de ton site depuis “design settings” en appliquant ta palette et tes polices en quelques clics.
Tu veux être guidée dans ton aventure Showit ? Les templates de site Internet du studio (lite et premium) sont livrés avec la formation Showit Master.
Cet article t’a plu ? Épingle-le sur Pinterest pour le retrouver plus tard ! ?



