Comment utiliser les Canvas Sets sur ton site Internet Showit (nouveauté août 2023)
Showit te permet de créer des “Canvas Sets” pour regrouper des site canvases et les appliquer en quelques clics à plusieurs pages. Cette nouveauté du 14 août 2023 va réellement te permettre de gagner beaucoup de temps dans la personnalisation de ton template, la mise à jour de ton site… Aucune obligation d’utiliser cette nouvelle fonctionnalité mais je te le recommande chaudement !
Dans cet article je vais t’expliquer comment faire et l’intérêt de cette nouveauté qui va te permettre de créer et modifier des sites plus rapidement et facilement.
SOMMAIRE
1. Quels points de douleur résout cette nouveauté ?
2. Comment fonctionnent les Canvas Sets sur Showit ?
3. Créer de nouvelles pages et Canvas Sets
Bonne nouvelle, c’est aussi disponible en vidéo ci-dessous !
Quels points de douleur résout cette nouveauté ?
Avant la création des Canvas Sets, quand on créait une nouvelle page, il fallait soit :
- ajouter manuellement des site canvas et les mettre dans l’ordre souhaité
- ou dupliquer une page existante et supprimer les canvas du corps de la page
Également, si on voulait rajouter un nouveau site canvas sur de multiples pages il fallait le faire pour chaque page une à une.
Les Canvas Sets vont te permettre d’ajouter des site canvas à de multiples pages, ou les retirer en quelques clics !
Comment fonctionnent les Canvas Sets sur Showit ?
Créer un Canvas Set
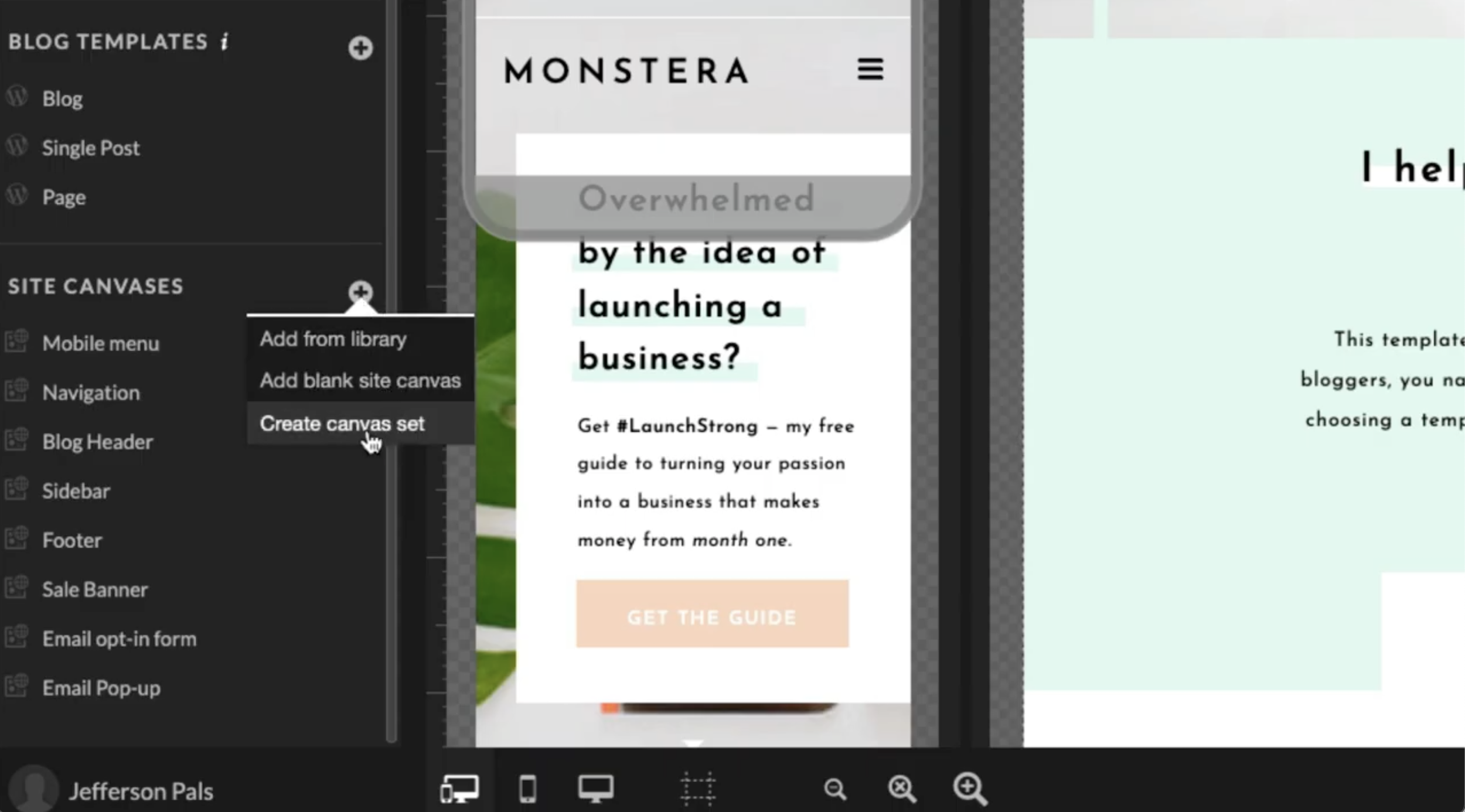
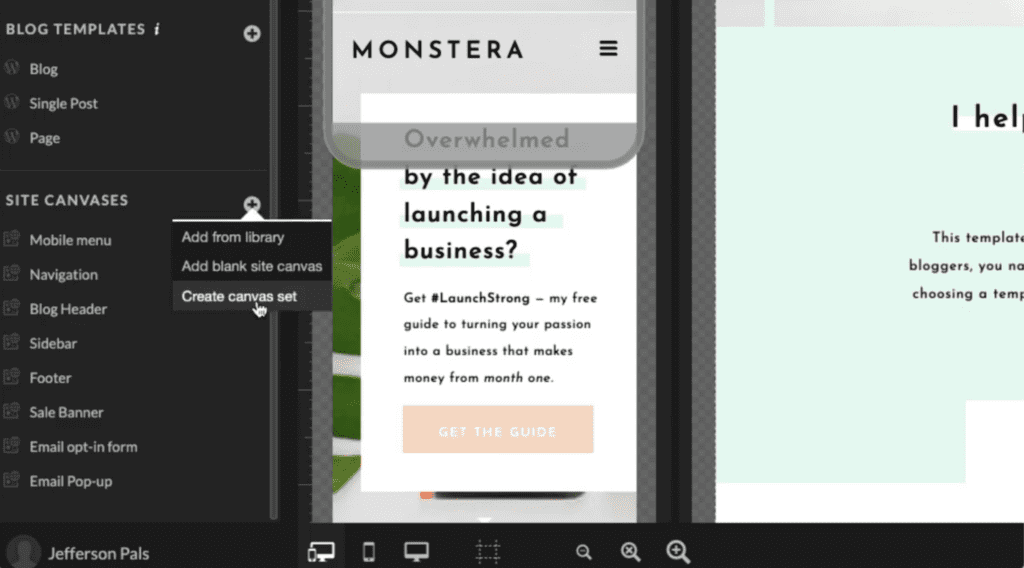
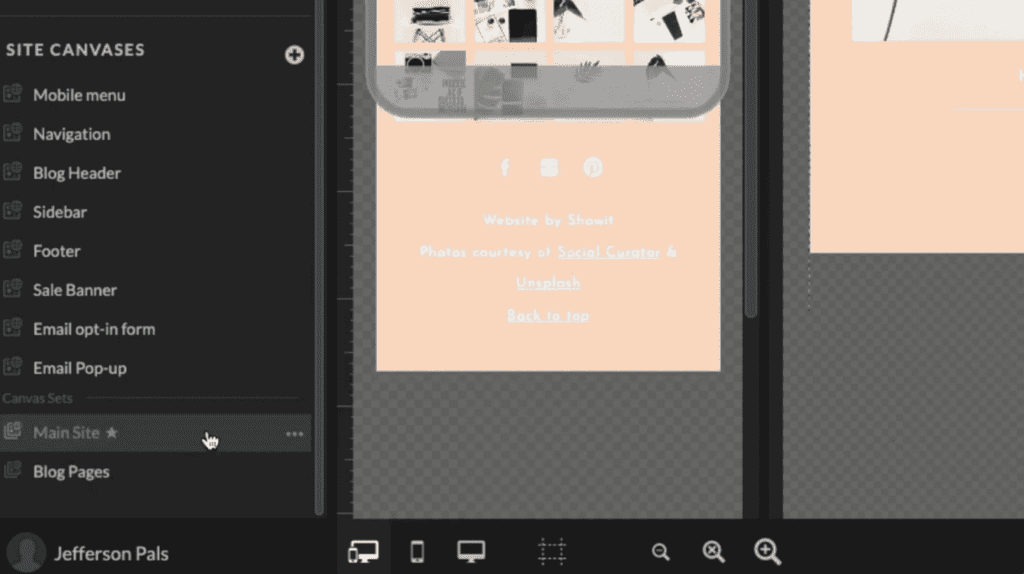
On va commencer par regarder sur la barre latérale gauche au niveau des Site Canvases, si on clique sur le +, on a une nouvelle option appelée « Create Canvas Set ».

Quand on clique dessus cela crée une nouvelle section appelée « Canvas Set ». On peut la renommer comme on le souhaite, ici par exemple « Main site ».
Régler tes Canvas Sets
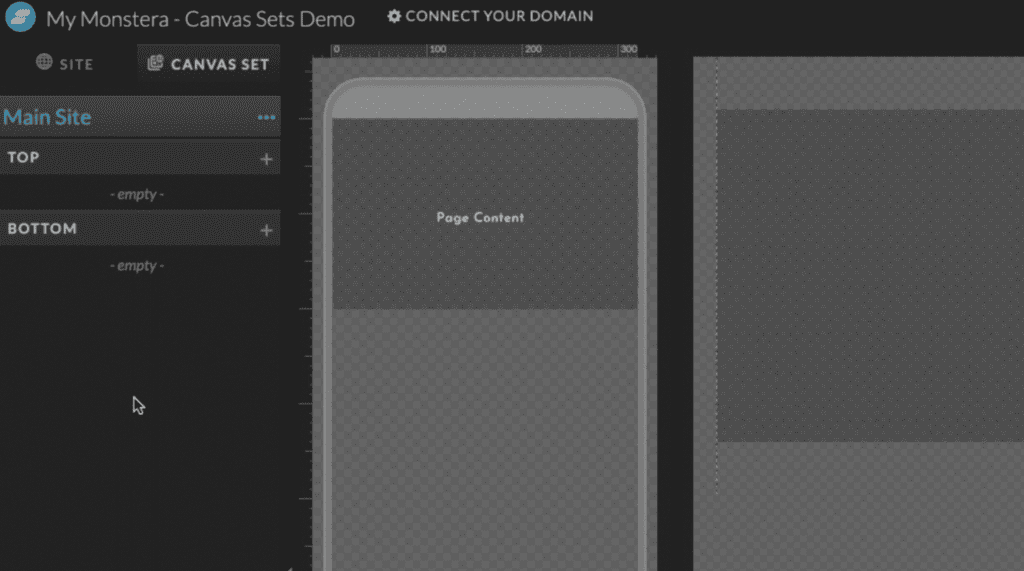
Puis on peut l’éditer en allant sur l’onglet « Canvas Set »

Ici on retrouve deux sections « top » et « bottom ». Ça fonctionne comme un header et footer sur WordPress par exemple. Cela permet de créer des groupes de site canvas à placer avant et après le contenu principal d’une page.
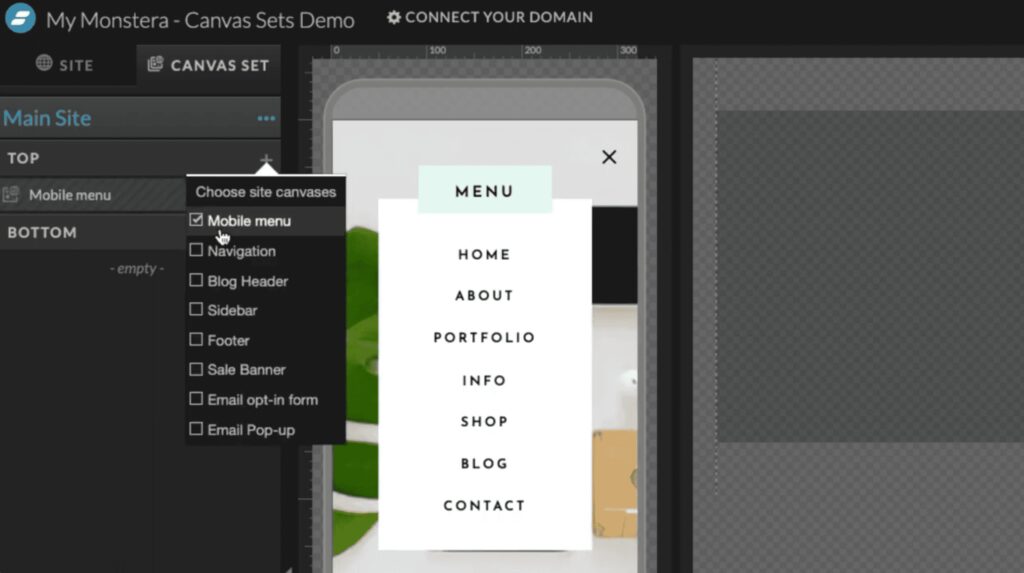
Quand on clique sur le « + » on a le choix entre tous les site canvas existants pour les ajouter. Il suffit de cliquer sur les site canvas que l’on souhaite.

On voit ce à quoi ça va ressembler directement dans l’aperçu.
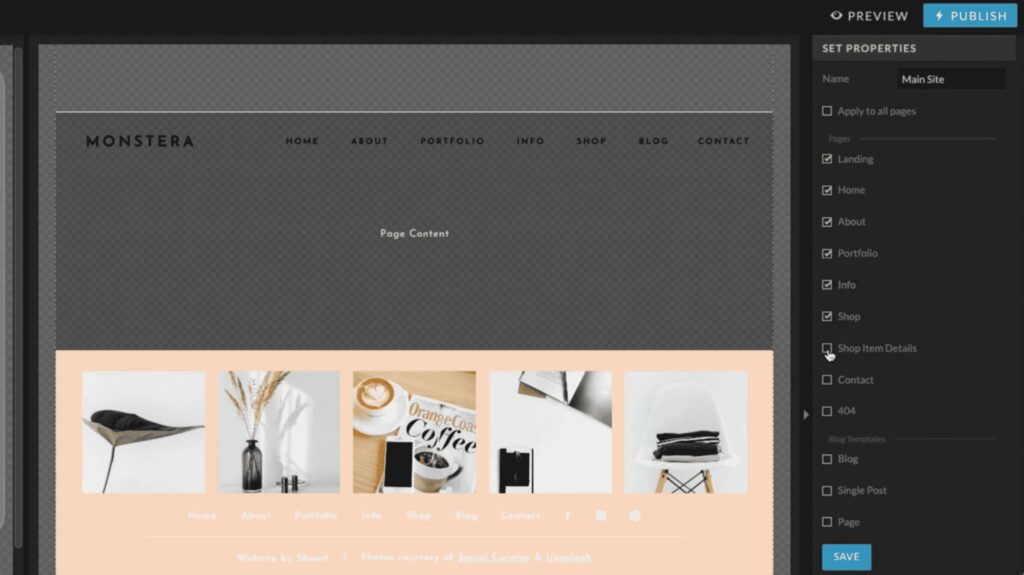
Ensuite on va l’appliquer à notre site. On peut choisir d’appliquer ce Canvas Set à toutes les pages ou sélectionner des pages en particulier. Clique sur save et voilà !

Les bonnes pratiques
Si tu commences ton aventure Showit tu n’auras pas de manipulation autre à faire. Si tu appliques des Canvas Sets à un site existant il faudra par contre supprimer les site canvas en double (pour gagner du temps dans le futur !)
Typiquement la navigation et le footer seront probablement déjà présents sur la page et vont maintenant être gérés via le Canvas Set.
Tu peux toujours utiliser des site canvas individuels pour des besoins spécifiques en fonction des pages (un pop-up par exemple qui n’est utile que sur une page)
Aller plus loin
Sur les informations de la page tu peux retrouver quel Canvas Set a été appliqué, tu peux le changer si besoin, ou l’enlever.
Tu peux modifier tes Canva Sets à volonté. Pour cela on retourne dans notre Canvas Set, on ajoute un nouveau site canvas et on le positionne dans l’ordre que l’on souhaite. Il sera automatiquement ajouté sur toutes les pages qui utilisaient ce Canvas Set. On peut ensuite facilement également l’enlever.
On peut aussi avoir plusieurs Canvas Sets. Cela peut être utile par exemple pour ton blog ! Header spécifique à ton blog, sidebar, footer… que tu pourras appliquer au blog et articles.
Créer de nouvelles pages et Canvas Sets
Cette fonctionnalité est aussi géniale quand on commence une nouvelle page. Si on regarde nos Canvas Sets on peut voir que le premier a une étoile, c’est à dire que ce sera notre Canvas Set par défaut. On peut le modifier facilement en cliquant sur les trois points et en cliquant « make default ». C’est le Canvas Set qui sera utilisé par défaut lorsque l’on crée de nouvelles pages. Si on clique sur nouvelle page vierge « blank page », on voit que le Canvas Set est appliqué.

Cela fonctionnera aussi également lorsque tu crées une nouvelle page à partir d’un autre design comme un template, le Canvas Set sera remplacé par ton Canvas Set par défaut, pour éviter que tu aies à le faire manuellement. Tu pourras ensuite ajuster selon tes besoins, appliquer un autre Canvas Set…
Voilà pour cette nouveauté Showit, ça va vraiment nous faire gagner beaucoup de temps, aussi bien pour les designers que pour les clients de templates. De quoi rendre la personnalisation encore plus rapide et efficace !
Tu n’utilises pas encore Showit ? Bénéficie d’un mois offert avec le code ASPEN !
Cet article t’a plu ? Épingle-le sur Pinterest pour le retrouver plus tard ! ?