Apprendre à utiliser Showit en 30 minutes
Dans cet article je vais t’apprendre à utiliser Showit en 30 minutes (aussi disponible en vidéo ci-dessous) ! Tu auras un bon aperçu de toutes les fonctionnalités Showit et de son fonctionnement. Cela te permettra d’avoir de bonnes bases pour te lancer dans l’aventure !
Showit : une plateforme de création de site Internet no-code
Cette plateforme va te permettre de prendre plaisir à créer ton site. Je te l’assure ! Showit a vraiment enlevé toutes les difficultés et les prises de tête que l’on associe avec la création de site web, il ne te reste qu’à kiffer la création de tes pages.
Voici la vidéo ! Tu préfères lire ? Pas de soucis, retrouve la retranscription de la vidéo ci-dessous (dans le cas des tutos, la vidéo est quand même plus parlante !)
Nous allons survoler tout ce qui compose Showit pour apprendre les bases, si tu décides de te lancer dans l’aventure j’ai deux conseils pour toi :
- Pars d’un template premium : cela t’assurera d’avoir des pages complètes, conçues avec stratégie, avec toutes les sections dont tu auras besoin aujourd’hui mais aussi pour l’évolution future de ton business (car avec Showit tu prends, déplaces, et modifie à volonté.)
- Choisis un template livré avec une formation : les templates du studio sont livrés avec ma formation Showit Master qui te donnera accès à plus de 5h de vidéos pour rentrer en détail dans toutes les manipulations et possibilités que t’offre Showit.

Apprendre à utiliser Showit : vue d’ensemble de la plateforme
Sur le site Showit tu peux accéder à un espace “demo” qui te permettra d’utiliser Showit sans même avoir besoin de renseigner une adresse email. Si tu souhaites effectuer des tests sur plusieurs jours pour prendre en main l’outil je te conseille de plutôt opter pour l’enregistrement gratuit pour que tes manipulations soient conservées (tu as 14 jours jours d’essai gratuit + un mois offert en passant par le lien de cet article).
Pour utiliser Showit il faudra que tu utilises le navigateur Chrome car l’application a été développée pour fonctionner avec Chrome. Bien-sûr, ton site lui-même sera accessible sur n’importe quel navigateur.
Une fois que tu as créé ton compte Showit et validé ton adresse e-mail, la plateforme te proposera de débuter avec un template gratuit (très bien pour te faire la main mais ils sont limités en nombre de pages et sections, ils ne sont pas forcément optimisés pour la conversion non plus) ou de charger un template que tu as acheté afin de débuter avec celui-ci. Choisis le template de ton choix, et c’est parti !
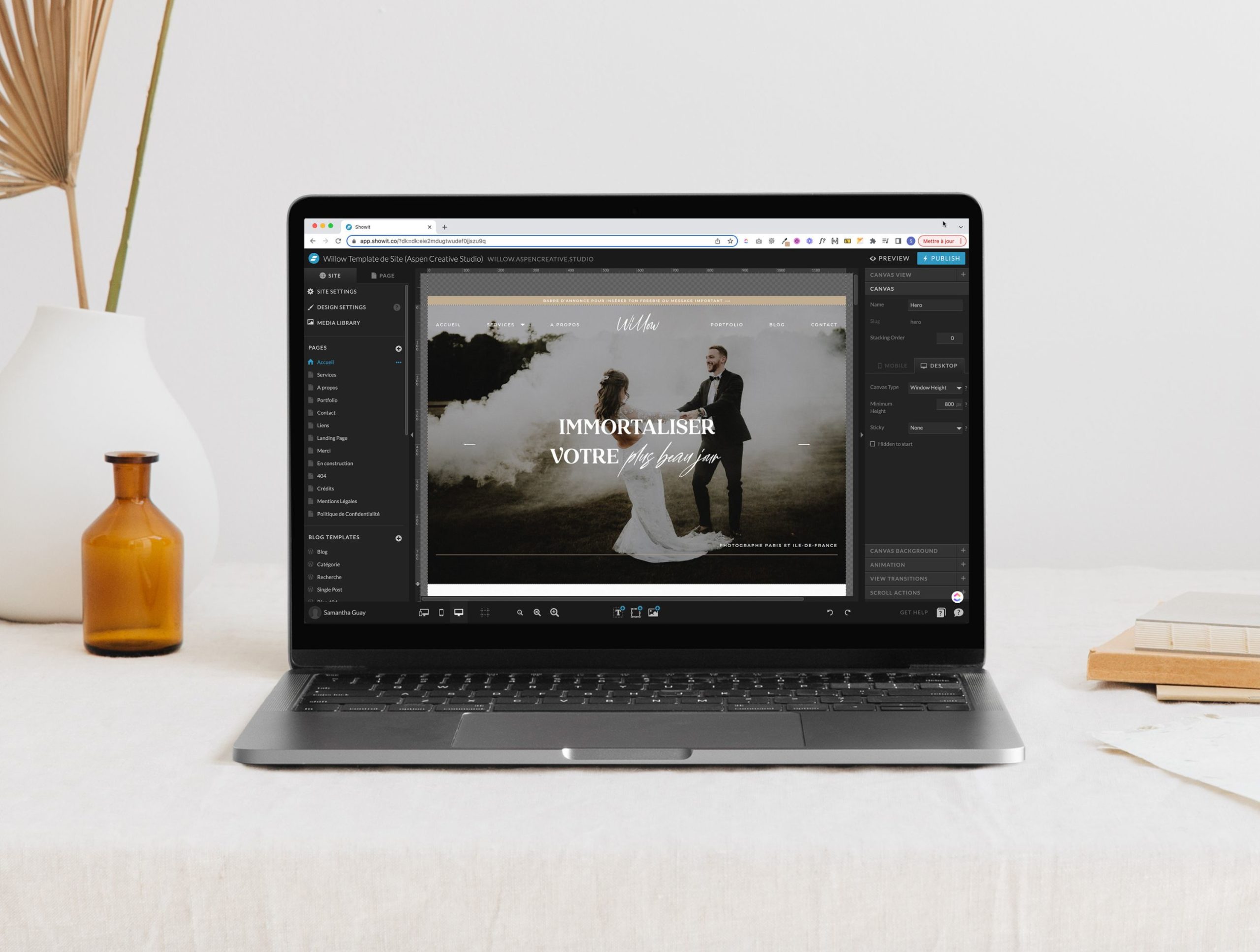
L’interface Showit : vue d’ensemble
Si tu utilises des outils de type Photoshop ou InDesign, cette interface devrait te sembler familière.
Sur la barre latérale gauche on retrouve :
- Site settings : ce sont les réglages généraux du site
- Design settings : ce sont les réglages généraux du design
- Médiathèque où sont stockés tes médias
- Les pages de ton site
- Les templates de ton blog
- Les site canvases (sections globales)
En bas à gauche tu retrouveras ton nom qui te permet d’accéder aux réglages de ton compte.
La barre d’outils en bas de l’écran contient :
- le choix de vue mobile + PC, mobile seulement ou PC seulement : je te recommande de travailler avec la vue mobile + PC si la taille de ton écran te le permet.
- les aides à la mise en page : repères colonne, magnétisme de grille, aperçu du format téléphone…
- le zoom
- le bouton défaire-refaire
- un accès rapide à la bibliothèque de tutoriels Showit (en anglais, si tu veux des tutoriels français pense à prendre un template du studio qui est livré avec la formation Showit Master).
- le bouton tchat pour discuter en direct avec un membre de l’équipe Showit (réponse sous quelques heures).
La barre latérale droite contient les réglages spécifiques à ce que tu as sélectionné. Si tu sélectionnes une page tu auras les réglages spécifiques à la page, de même pour le canvas ou même l’élément contenu dans un canvas.
Et enfin en haut à droite on retrouve le bouton de prévisualisation des pages et de publication du site !
Réglages généraux de ton site Internet Showit
Les réglages du site
Sur “site settings” tu pourras renommer ton site Internet pour t’y retrouver plus facilement dans ta bibliothèque Showit (si tu crées une version brouillon par exemple pour apprendre à utiliser l’outil), tu pourras également retrouver ton nom de domaine et faire ta demande de connexion à ton nom de domaine. On retrouve également le favicon (c’est l’icône qui apparaît aux côtés du nom de tes pages sur l’onglet de ton navigateur).
Sur Showit tu peux également choisir ton URL de prévisualisation, tu pourras partager ce lien auprès de tes proches avant d’avoir connecté ton site à ton domaine, c’est tellement pratique ! Tu peux laisser le nom généré automatiquement ou faire une URL plus personnalisée.
Tu peux également choisir la langue de ton site Internet, choisir le domaine de ton blog (une fois que ton site est connecté à un nom de domaine), rentrer ta clé Google Analytics (c’est optionnel, tu peux utiliser un outil statistiques qui respecte le RGPD comme Plausible, c’est ce que j’utilise pour moi et mes clients !), renseigner les URLs de tes réseaux sociaux…
Les réglages du design
C’est dans “design settings” que tu vas pouvoir changer ta palette de couleur pour qu’elle s’applique sur tout ton site ! De quoi changer le look de ton template en quelques secondes.
C’est également à cet endroit que tu vas pouvoir régler tes typographies. Sur Showit tu as accès à toutes les typographies Google mais tu peux également choisir une typographie importée (dont tu as la licence), il te suffit de la mettre dans ta médiathèque et elle sera automatiquement proposée dans tes choix de typos. En plus de la typographie tu peux aussi choisir la couleur, l’alignement, l’espacement des lettres et lignes, etc…
La médiathèque
C’est ici que tu vas charger tes médias : photos, vidéos, illustrations, logo, etc… Showit te permet de trier et classer tes médias très facilement à l’aide de dossiers afin de t’y retrouver plus facilement.
Réglages du compte
Tu pourras facilement créer de nouveaux sites Internet pour travailler sur une refonte ou une version brouillon par exemple et naviguer d’un site à l’autre.
Tu as également accès à tes paramètres de compte, aux informations relatives à ton forfait, ton adresse de facturation, etc…
Les pages et les canvas sur Showit
Lorsque tu commences un site depuis un template Showit, toutes les pages du template se chargeront sur ton interface Showit. Chaque page visible sur ton interface est une page qui existe sur ton site. Veille donc à supprimer les pages dont tu n’as pas besoin pour le moment, tu pourras toujours les rajouter plus tard depuis le template.
À l’intérieur des pages on retrouve des canvas (c’est le nom donné aux sections sur Showit) qui sont eux-mêmes composés de sections.
Tu peux très facilement ajouter de nouvelles pages ou canvas vierges (blank) ou bien partir de pages ou canvas existants (new) auxquels tu peux appliquer ta charte graphique en un clic. Si tu sélectionnes une page ou canvas tu pourras voir des options en cliquant sur les trois petits points : renommer, dupliquer, supprimer…
Les “site canvases” sur Showit sont ce qu’on pourrait appeler des sections globales : ces sections sont visibles sur plusieurs pages et sont généralement la barre d’annonce, le header, le footer, le menu, etc… Le fait de les régler en “site canvas” permet lorsqu’on les modifie que les changements soient appliqués partout.
Enfin, on retrouve les “canvas views” qui permettent de grouper les éléments entre eux, on peut ainsi faire défiler des témoignages ou éléments, créer des FAQ interactives, des quizz…
Personnalise le contenu de ton template Showit
Avec un template de site Internet Showit tu pars d’une base existante. Cependant, tu peux déplacer les canvas à volonté, les supprimer, en rajouter de nouveaux, les modifier… Ce n’est qu’une base sur laquelle tu t’appuies pour gagner du temps.
Pour modifier le canvas de ton choix tu peux cliquer dessus et tu pourras ainsi voir tout ce qui le compose : texte, formes, médias, icônes… Il te suffit de cliquer sur l’élément que tu souhaites modifier grâce à la barre latérale droite. Tu as des réglages de taille, position, couleur, style, SEO (référencement naturel), liens, animation, survol, effets… Et ces réglages peuvent être indépendants sur PC et mobile.
À chaque modification Showit enregistre automatiquement ton site ! Si ta wifi coupe, que tu as une panne d’ordinateur, tu ne perds rien !
Personnaliser et utiliser son blog avec Showit
Avec ton template du studio tu as des templates de blog. Tu retrouveras une page d’index de blog où l’on peut parcourir les articles, une page résultats de recherche, une page catégorie sélectionnée, une page article et une page d’erreur.
Tout le design de ton blog est sur Showit, j’ai réglé pour toi chaque élément pour qu’il puisse communiquer avec Showit. Lorsque tu demandes à Showit de mettre en ligne ton site tu pourras demander la mise en ligne d’un blog, c’est l’équipe Showit qui s’occupe de ça pour toi. Tu pourras ensuite accéder à ton blog WordPress qui est relié à ton site Showit.
Toute la partie rédactionnelle se fait sur une interface WordPress simplifiée. Tu peux même utiliser Yoast SEO pour travailler ton référencement. La partie visuelle quant à elle se passe sur Showit.
Les intégrations possibles sur ton site Internet Showit
Tu peux coller du code d’outils tierces sur ton site Showit grâce au module “embed code” :
- formulaires de contact (Click Up par exemple)
- capture d’email (Mailerlite, Convertkit, Active Campaign, Sendinblue…)
- calendrier en ligne (Calendly par exemple)…
À partir du moment où ta plateforme propose un code à intégrer sur les sites Internet, tu pourras le mettre sur ton site Showit !
Tu peux également très simplement créer un formulaire de contact depuis Showit. C’est ce que j’ai pré-fabriqué sur les templates du studio.
La barre d’outils Showit pour créer tes pages de site Internet
Tu trouveras tout ce dont tu as besoin dans ta barre d’outil pour créer des pages de site Internet uniques. Sur Showit les éléments sont superposés les uns sur les autres, tu verras l’ordre de tes éléments dans la barre latérale gauche. Ce qui se situe le plus bas est en arrière-plan, le plus haut est au premier plan.
Parmi les éléments que tu peux ajouter à tes pages tu peux utiliser :
- Les textes : title, heading, subheading, paragraph, selon les styles que tu as réglé dans “design settings” et que tu peux personnaliser à volonté, en masse ou individuellement.
- Les formes : tu peux modifier la taille, la couleur, les arrondis, ajouter des effets, etc…
- Les lignes : différents types de lignes, d’épaisseur, de couleur, etc…
- Les icônes : Showit propose une bibliothèque d’icônes mais tu peux également utiliser des icônes personnalisées au format SVG dont tu pourras changer la couleur directement depuis Showit.
- Embed code : c’est ce qui te permettra d’intégrer tes formulaires email, calendriers, etc…
- Vidéos : Showit intègre Youtube et Viméo pour diffuser tes vidéos
- Galeries : tu pourras créer de superbes galeries en mosaïque, slider ou autre avec de nombreuses options et des possibilités de mise en page infinies.
- Social grid : tu peux intégrer ton feed Instagram de façon native, directement depuis Showit.
- Images : tu peux rajouter les images, GIF, illustrations ou autre directement depuis ta médiathèque.
Apprendre Showit en 30 min, c’est possible ?
Tu as un bon aperçu de tout ce que permet Showit grâce à cette vidéo et article. Si tu achètes un template du studio tu auras accès à la formation Showit Master qui entre bien plus en détail sur la plateforme.
Ça t’intéresse ? J’ai fait un petit “room tour” de la formation pour que tu puisses voir l’intérieur.
Les vidéos sont courtes et axées sur l’action. Par exemple “change ta palette de couleurs” ou “ajoute ton feed Instagram”. Mais aussi “intègre un bouton de paiement”, “les réglages SEO au sein de Showit”, “Connecte ton nom de domaine”, etc… Plus de 5h de vidéos divisées en petites bouchées pour que tu puisses prendre ce dont tu as besoin à l’instant T !
Si tu as des questions, n’hésite pas à me contacter, je serais ravie de papoter avec toi.