5 astuces pour améliorer la vitesse de chargement de ton site Internet
Pourquoi la vitesse de chargement de ton site est si importante ? Pour deux raisons principales :
- Un site qui charge rapidement procure une meilleure expérience utilisateur, il peut naviguer sur tes différentes pages et parcourir ton contenu sans frustration. On obtient alors de meilleurs taux de conversion.
- La vitesse de chargement est un critère pris en compte par les moteurs de recherche, un site lent pénalise donc ton référencement.
Tu préfères la lecture ? Voici l’article sur le sujet.
Tu as forcément été dans cette situation : tu te rends sur un site qui met une éternité à charger, tu perds patience et le quitte… À ton avis, combien de temps te faut-il avant de perdre patience ?
Selon une étude Google, 53% des internautes abandonnent la navigation sur un site qui met plus de 3 secondes à charger ! 3 secondes ce n’est rien et pourtant, sur le web, c’est trop.

Avoir un site trop lent peut donc te priver de nombreuses visites sur ton site, impacter tes conversions, faire baisser ton référencement…
Comment améliorer la vitesse de chargement de ton site Internet ?
Il y a pleins de façons d’améliorer la vitesse de chargement de ton site Internet, j’en ai sélectionné cinq principales qui pourront avoir un impact sur ton site.
Disclaimer : en fonction de la plateforme ou de l’hébergement que tu utilises, certains de ces conseils peuvent être plus difficiles à mettre en place. Garde en-tête que ce n’est pas non plus une course à la bonne note, il faut trouver le juste milieu entre le design, la stratégie et la performance.
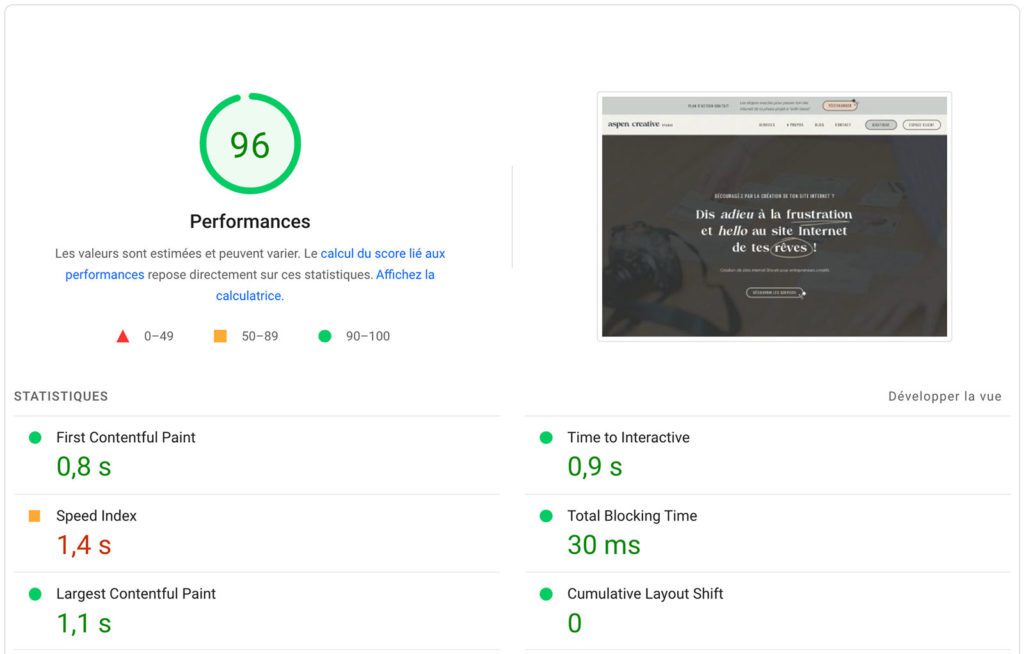
Si tu veux savoir comment se positionne ton site actuellement tu peux tester la performance de ton site grâce à l’outil PageSpeed Insights de Google, n’oublie pas de tester plusieurs pages et pas seulement ta page d’accueil. Tu auras beaucoup d’informations techniques, concentre-toi sur celles qui sont les moins bien notées et techniquement accessibles.

Utilise un hébergement performant
Ton hébergement est l’endroit où habite ton site Internet, tu paies un abonnement pour bénéficier d’un espace sur les serveurs des hébergeurs.
S’il y a bien un endroit où je te conseille de ne pas essayer de faire d’économies, c’est ton hébergement !
Un hébergement peu cher, bas de gamme, signifie généralement que tu partages les ressources du serveur avec de nombreux sites. Cela impacte les ressources disponibles pour ton site, donc sa vitesse de chargement.
De plus, les hébergements bas de gamme n’ont généralement pas de support client ce qui peut te mettre dans des situations délicates en cas de bug.
Du côté de Showit l’hébergement est compris : tu paies un forfait pour utiliser l’outil et être hébergé (comme chez Squarespace ou Wix).
Chez Showit l’hébergement est très performant, c’est en grande partie ce qui permet aux sites réalisés sur la plateforme d’avoir une aussi bonne vitesse de chargement.
Si tu as besoin de support tu peux t’adresser directement aux membres de l’équipe via le tchat et discuter entre humains et non à travers des FAQ géantes ou via des robots comme chez des hébergeurs bas de gamme.
Avoir un hébergement de qualité t’assure une meilleure vitesse de chargement (et un support client de qualité), choisis-le avec soin !
Mets en place un système de cache pour améliorer ta vitesse de chargement
Le cache permet à ton navigateur de garder en mémoire ton site Internet pour le charger plus rapidement, plutôt que de communiquer avec le serveur qui l’héberge à chaque visite.
De nombreux hébergements proposent des systèmes de cache, parfois inclus à leur forfait, parfois en supplément. C’est un élément qui peut t’aider à déterminer quel hébergeur choisir.
Sur WordPress tu peux aussi installer des extensions de Cache tel que WPRocket par exemple.
Du côté de Showit le cache est inclus dans l’hébergement. Une chose en moins dont tu dois te soucier !
Construis ton site avec un code propre
Sur ce blog je m’adresse aux entrepreneurs qui ont mieux à faire que d’apprendre à coder, on va donc se concentrer sur les plateformes qui permettent de construire des sites de façon visuelle et intuitive.
Pour créer ton site tu as l’embarras du choix : Showit, WordPress, Squarespace, Wix… et bien d’autres ! Côté utilisateur nous avons des plateformes faciles à prendre en main, on construit ses pages de façon visuelle et la plateforme transforme tout cela en langage informatique : le code.
Cependant, toutes les plateformes ne sont pas égales sur le code qu’elles génèrent.
Si on prend l’exemple de WordPress et d’un constructeur de thème comme Divi ou Elementor, le code généré est lourd et impact la vitesse de chargement du site (à cela s’ajoute les extensions nécessaires pour faire fonctionner les sites qui n’arrangent pas l’affaire). Cela peut être amélioré avec diverses manipulations techniques visant à alléger le code, les scripts, le CSS…
Showit se place super bien niveau vitesse de chargement, sans avoir besoin de quelconque manipulation technique. Simplement en respectant l’optimisation des images et vidéos (points suivants).
Du côté de Squarespace et Wix, les sites que j’ai testés avaient des résultats similaires, plutôt moyens. Des pages avec très peu de contenu multimédia restaient assez lourdes à mon goût.
Redimensionne et compresse tes images
Ne sous-estime pas le poids qu’ont tes images dans la vitesse de chargement de ton site, littéralement !
C’est un jeu d’équilibriste qui se joue avec tes images, il faut réduire leur taille et poids au maximum, sans perdre en qualité.
Je te recommande de redimensionner tes images à 2500px de largeur maximum, c’est suffisant pour des images que tu utiliseras en pleine largeur. Si certaines de tes images ne sont pas destinées à prendre tout l’écran, tu peux même encore baisser.
Il faut ensuite les compresser pour réduire leur poids. Je te recommande d’essayer de rester sous les 500Ko maximum pour tes images de fond , 300Ko serait encore mieux pour tes images sur tes pages.
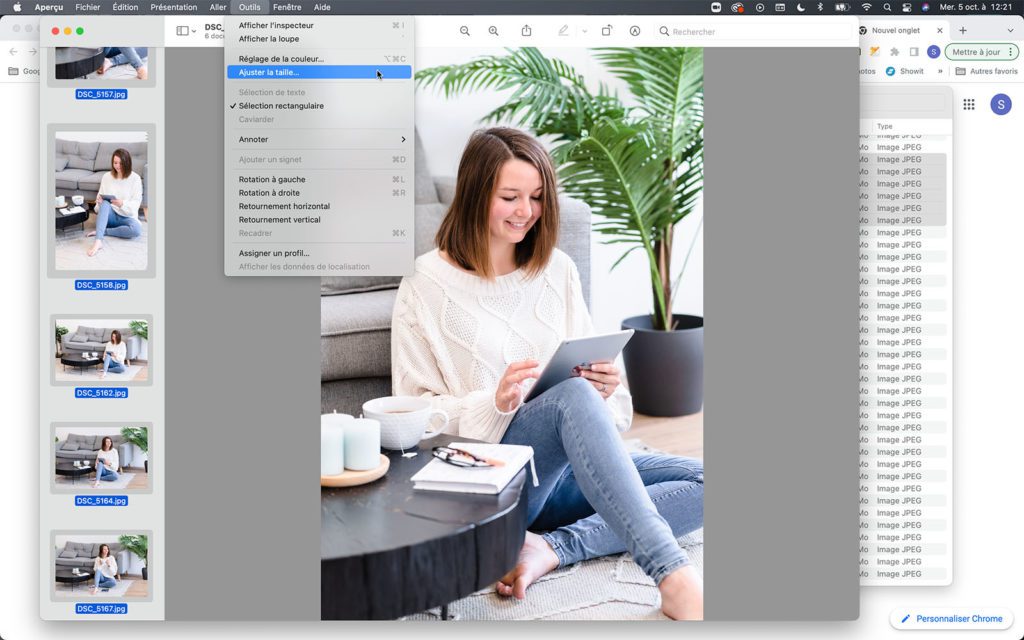
Pour cela tu peux utiliser des logiciels professionnels tels que Lightroom, Photoshop, ou les outils intégrés à ton ordinateur (sélectionne tes images, ouvre les avec « Aperçu » puis sélectionne « outils » et « ajuster la taille » sur Mac), ou bien des sites spécialisés comme Squoosh.

Utilise aussi tes images avec parcimonie, as-tu besoin de mettre 40 photos sur ton article de blog ? Probablement pas. Sélectionne celles qui sont les plus pertinentes par rapport à ton sujet.
Utilise les vidéos de façon intelligente pour ne pas impacter la vitesse de chargement
La vidéo est un outil formidable pour capter l’attention et amener de la vie sur ton site mais c’est aussi un média très lourd.
Si tu utilises des vidéos décoratives pour le fond de tes sections, elles seront probablement hébergées sur ton site. Essaie de garder la vidéo la plus courte et légère possible. J’essaye personnellement de ne pas dépasser les 10 secondes et 800Ko grand maximum, ce qui est déjà assez conséquent. Tu peux utiliser des logiciels tels que Premiere Pro, Final cut ou autre, ainsi que des outils en ligne pour compresser tes vidéos comme FreeConvert.
Sur Showit tu peux régler une image qui se charge par défaut si la vidéo met trop de temps à répondre.
Si tu souhaites intégrer une vidéo en tant que contenu, tu devras l’héberger chez YouTube, Vimeo… et l’intégrer à ton site.
Sur Showit il te suffit de coller l’url de ta vidéo sur le module vidéo pour qu’elle apparaisse. Tu peux ensuite la redimensionner et la placer comme tu le souhaites et régler la lecture automatique ou non, la couleur des boutons de contrôle, afficher ou cacher le titre…
C’est tout pour cet article, j’espère que mes conseils t’ont été utiles. Souviens-toi que l’on parle d’optimisations : le but n’est pas d’avoir un score parfait mais d’améliorer au maximum la vitesse de chargement de ton site.
Un site sans aucune image, avec peu de contenu, chargera peut-être très rapidement mais ne convertira pas. Il faut donc trouver un juste milieu.
Tu veux savoir si Showit est la bonne plateforme pour toi ?
Retrouve l’article : 12 raisons de choisir Showit pour la création de ton site Internet.