Showit te permet de créer de magnifiques formulaires de contact directement depuis la plateforme ! C’est idéal pour que ton branding se retrouve jusque dans ta formulaire. Mais si tu as des besoins spécifiques, ou envie d’intégrer un formulaire d’une plateforme tierce, c’est également possible grâce au module « embed ».
Dans cet article nous allons voir comment créer un formulaire de contact directement depuis Showit ! Sache que tous les templates de site du studio sont livrés avec un formulaire de contact déjà créé que tu peux personnaliser selon tes besoins !
SOMMAIRE
1. Créer son formulaire de contact sur Showit ou intégrer ?
2. Les étapes pour créer son formulaire de contact sur Showit
3. Que faire si tu ne reçois pas les messages de formulaires envoyés ?
Bonne nouvelle, c’est aussi disponible en vidéo ci-dessous !
Créer son formulaire de contact sur Showit ou intégrer ?
Les formulaires de contact construis dans Showit permettent de créer des champs de texte simples. Chaque formulaire soumis sera envoyé dans ta boîte mail.
Voici les cas où je te conseille d’intégrer un formulaire d’une plateforme tierce :
- si tu as besoins de champs spécifiques (cases, choix multiples, pièces jointes…)
- si tu reçois de grands volumes de requêtes
- si tu souhaites stocker des données personnelles (consentement obligatoire pour respecter le RGPD)
- si tu souhaites demander un accord pour envoyer des newsletters
- si tu souhaites que ton formulaire soit relié à un CRM ou une automatisation
Tu peux intégrer tout type de formulaire : 123form builder, embedsocial, jotform, cognito forms…
Les étapes pour créer son formulaire de contact sur Showit
1. Créer et régler les champs
Enable input : permet d’écrire à l’intérieur de la boîte de texte
Required : à cocher pour rendre un champ obligatoire
In subject : ce champ sera visible dans l’objet du mail reçu, c’est pratique pour t’organiser dans ta boîte mail.
Reply to : les e-mails proviennent de Showit et non directement de l’utilisateur. Ainsi, en cochant cette case sur le champ « adresse e-mail », lorsque tu cliqueras sur le bouton « répondre » sur l’e-mail reçu, il sera envoyé à l’adresse e-mail saisie dans ce champ de texte.
Label : c’est le nom du champ qui apparaîtra dans le mail que tu reçois, cela facilite la lecture. C’est un bon moyen d’organiser vos formulaires entrants et d’en faciliter la lecture.
Attention à ne pas demander d’informations sensibles comme des détails bancaires ou des mots de passe, ce n’est pas un moyen sécurisé pour transmettre ce type d’informations.
2. Créer les canvas views
Une fois que tu as créé les champs de ton formulaire, range-les dans des canvas views afin que ton formulaire fonctionne.
Dans la première vue on va mettre tous les champs de ton formulaire ainsi que le bouton.
Dans la seconde vue on va créer un message de réussite pour que l’internaute sache que son message a bien été envoyé.
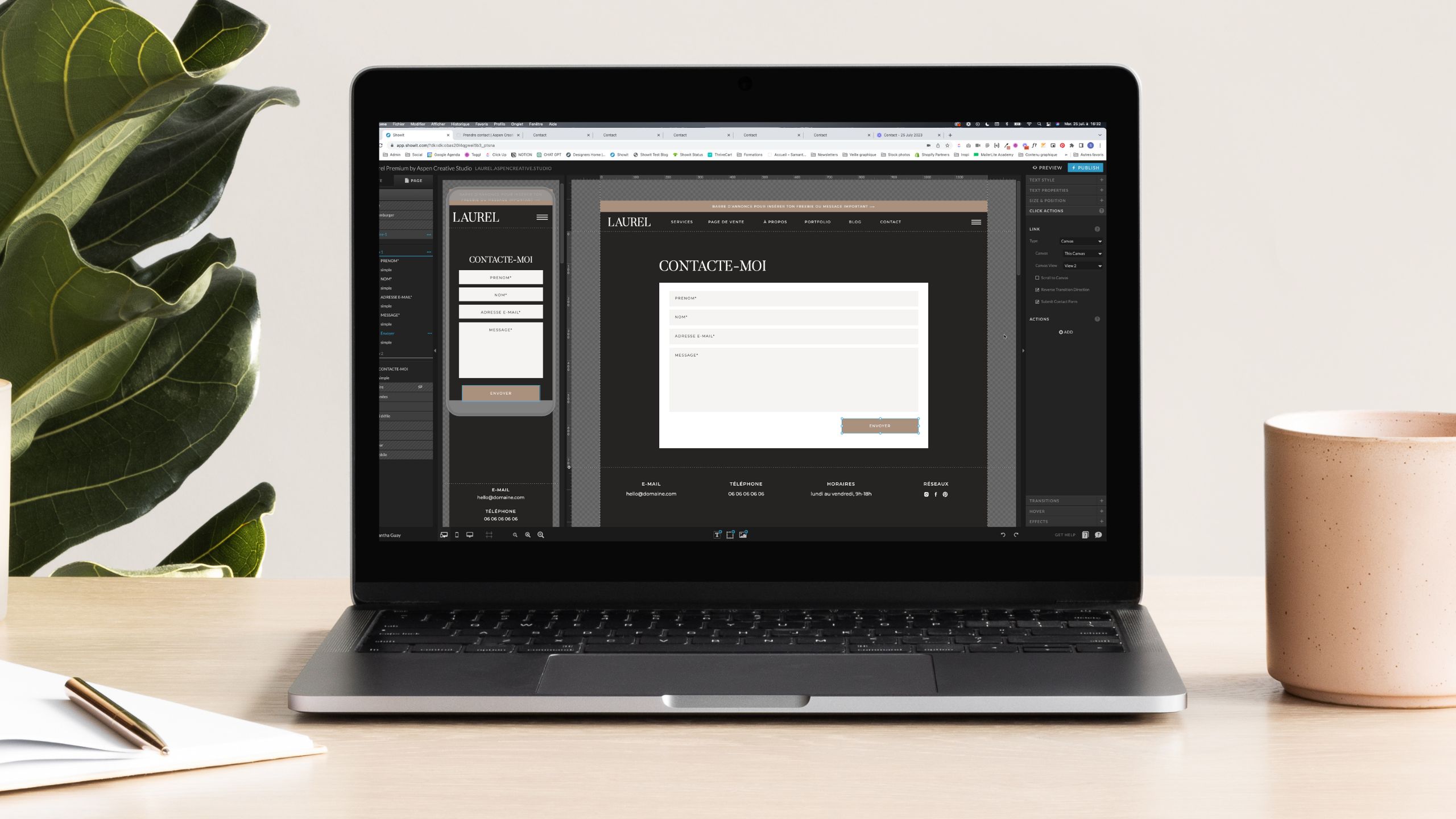
3. Régler le bouton « envoyer »
Pour soumettre le formulaire et passer de la première à la seconde vue il faut régler le bouton d’envoi.
Pour cela clic sur ton bouton, coche « submit contact form » dans l’onglet « click actions ». Règle également le lien pour que le clic fasse passer ton canvas à la seconde vue.
Que faire si tu ne reçois pas les messages de formulaires envoyés ?
Je n’ai jamais eu de soucis avec les formulaires Showit, mais voici quelques étapes à suivre si cela ne fonctionne pas chez toi.
- Teste toi-même ton formulaire pour vérifier que tout fonctionne et que tu reçois bien le mail de formulaire envoyé. Si cela ne marche pas, reprend le tuto et vérifie chaque étape.
- Vérifie tes spams et ajoute l’adresse noreply@showit.co à ton carnet d’adresse.
- Vérifie que le bouton « envoyer » soit correctement réglé.
- Contacte l’équipe Showit pour leur exposer le problème (une vidéo ou une capture d’écran de ton problème aideront).
Avec les templates de site Internet du studio (lite et premium), tu as déjà un formulaire de contact créé et réglé pour toi. Tu peux le personnaliser à volonté selon ta charte et tes besoins !
Cet article t’a plu ? Épingle-le sur Pinterest pour le retrouver plus tard ! ?