Comment utiliser des icônes SVG sur-mesure sur ton site Internet Showit
Showit te permet d’utiliser des icônes SVG sur-mesure pour le design de ton site Internet. L’avantage c’est que ton icône ne pourra pas être pixellisée (peu importe sa taille) et tu pourras changer sa couleur directement depuis Showit !
Dans cet article je vais t’expliquer ce qu’est une icône SVG, où les trouver et comment les utiliser dans Showit. Sache qu’avec les templates de site Internet du studio (lite et premium), tu as accès à mes icônes SVG conçues pour toi et libres d’utilisation !
SOMMAIRE
1. Une icône SVG, c’est quoi ?
2. Pourquoi utiliser des icônes SVG sur ton site Internet Showit ?
3. Où trouver des icônes SVG ?
4. Comment utiliser ces icônes SVG sur Showit ?
5. Envie de créer ton site ? Découvre les templates Showit du studio !
Bonne nouvelle, c’est aussi disponible en vidéo ci-dessous !
Une icône SVG, c’est quoi ?
D’après le dictionnaire Larousse une icône c’est :
icône, nom féminin : Symbole graphique affiché sur l’écran d’un ordinateur et correspondant, au sein d’un logiciel, à l’exécution d’une tâche particulière.
Ça c’est le côté historique, aujourd’hui les icônes nous aident également à représenter des statistiques, matérialiser des coordonnées, et pimper le design de nos sites web.
Une icône c’est donc un symbole que l’on peut obtenir sous différentes formes de fichiers : jpg, png, svg et bien d’autres !
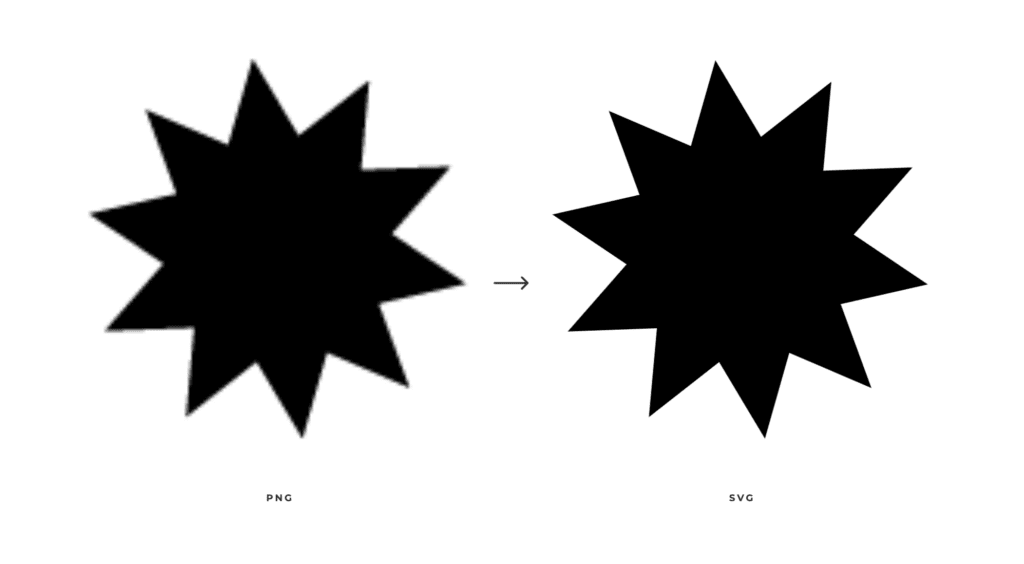
L’avantage du format svg (Scalable Vector Graphics) c’est qu’il est composé de vecteurs optimisés pour le web. On peut donc le réduire ou l’augmenter à l’infini sans avoir à se soucier d’avoir un rendu pixellisé de mauvaise qualité.
C’est le format à privilégier pour les logos et il est également idéal pour les icônes !
Pourquoi utiliser des icônes SVG sur ton site Internet Showit ?
J’adore utiliser des icônes SVG sur Showit ! Cela me permet d’avoir un visuel qui ne sera pas pixellisé et l’énorme avantage c’est la possibilité de changer la couleur directement dans Showit. Cela t’évite de devoir importer plusieurs fichiers avec des couleurs différentes à chaque fois pour tester le rendu. Si tu changes ta palette de couleur, les icônes changeront également automatiquement. C’est un réel gain de temps, en plus d’avoir un rendu qualitatif.

Où trouver des icônes SVG ?
Il existe de nombreux sites qui te permettent de trouver des icônes gratuites ou payantes.
Comme pour les photos, assure-toi d’avoir le droit d’utiliser tes icônes pour l’utilisation que tu souhaites en faire. Tu trouveras facilement les conditions d’utilisation et licences sur les sites.
Si tu disposes de logiciels vectoriels comme Adobe Illustrator, tu peux créer les icônes de zéro et les exporter au format SVG.
Comment utiliser ces icônes SVG sur Showit ?
Tu peux importer des fichiers SVG dans ta médiathèque Showit, c’est ce que je te conseille pour ton logo… Mais pour tes icônes afin de pouvoir changer leur couleur directement depuis Showit, on va passer par des icônes !
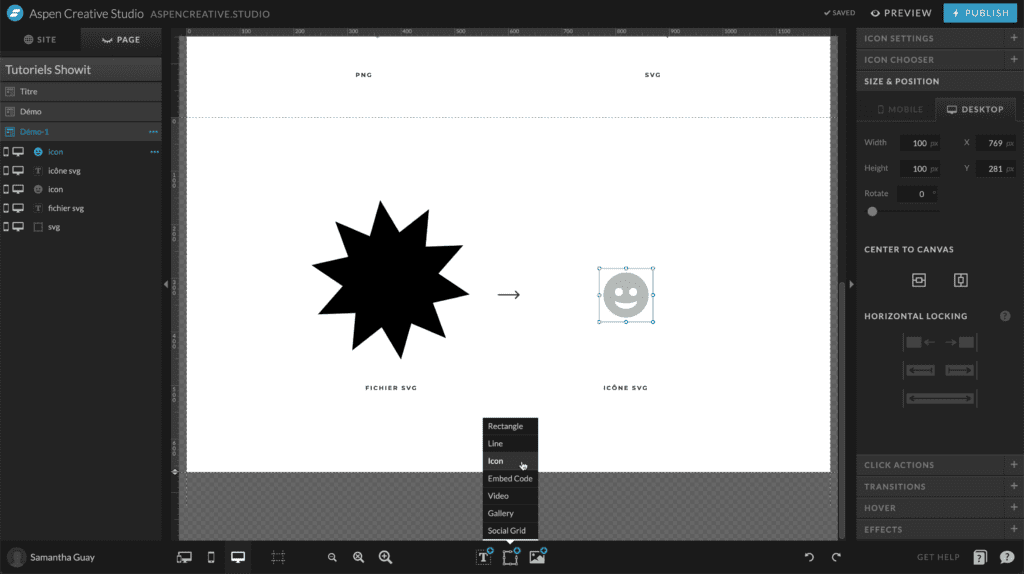
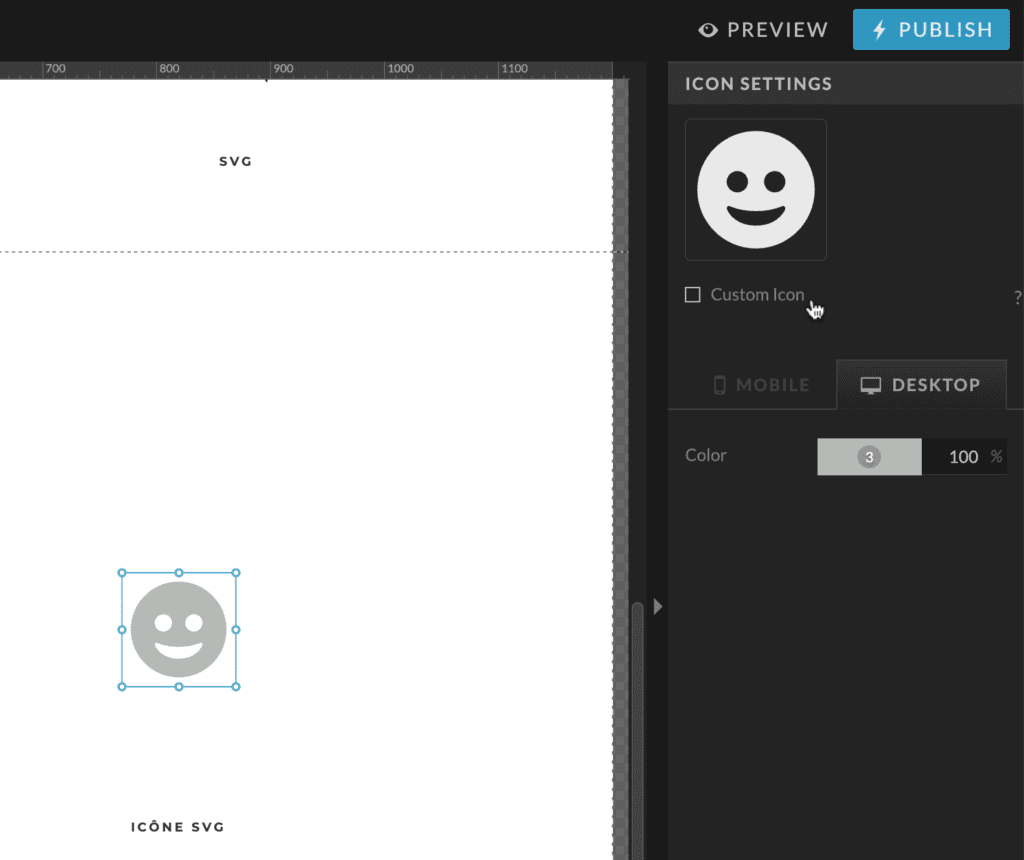
Pour cela rajoute une icône sur ton Canvas (c’est comme ça qu’on appelle les sections dans Showit). Tu as des icônes déjà disponibles dans Showit parmi lesquelles tu peux choisir. Mais tu peux également cocher la case “custom icon” pour utiliser une icône sur-mesure !


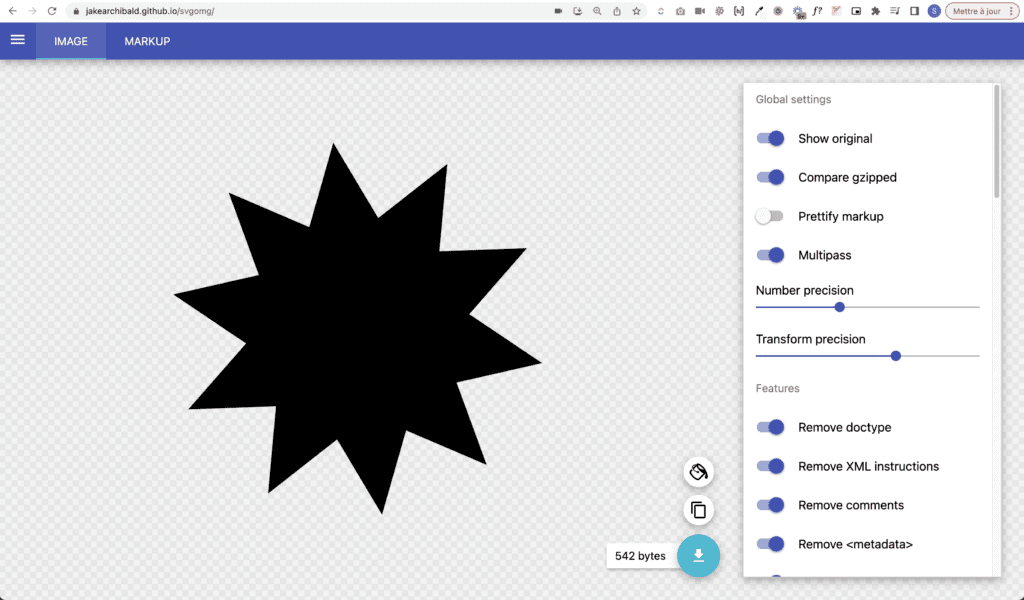
Tu as ton fichier SVG précédemment téléchargé ou créé. Tu peux maintenant te rendre sur le site SVGOMG et glisser déposer ton document.

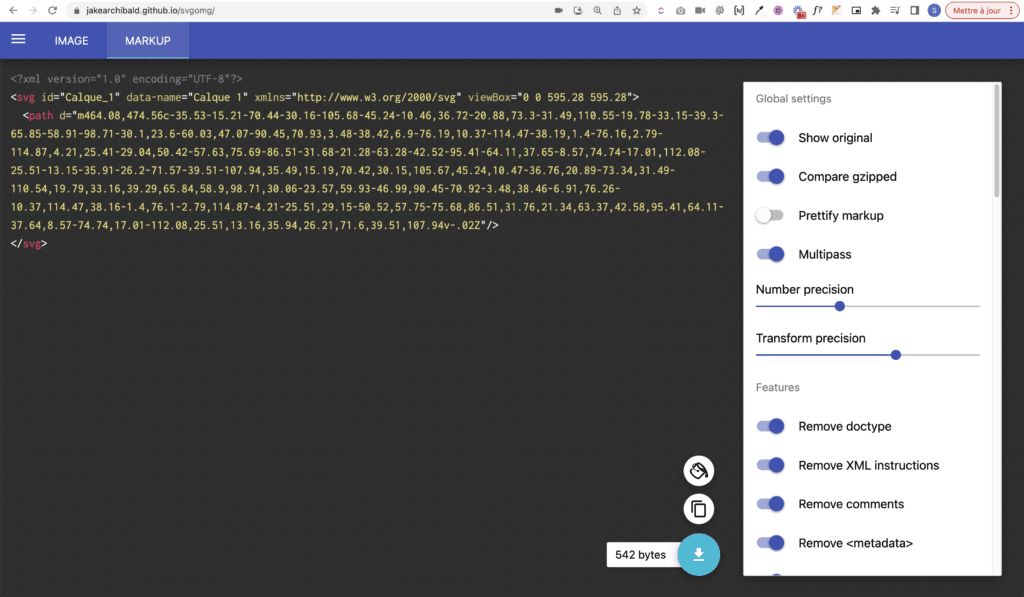
Active tous les paramètres sauf « Prettify code » et « Remove viewBox », puis clique sur l’onglet « Markup » en haut. Cela te donnera le code de l’icône que tu peux copier.

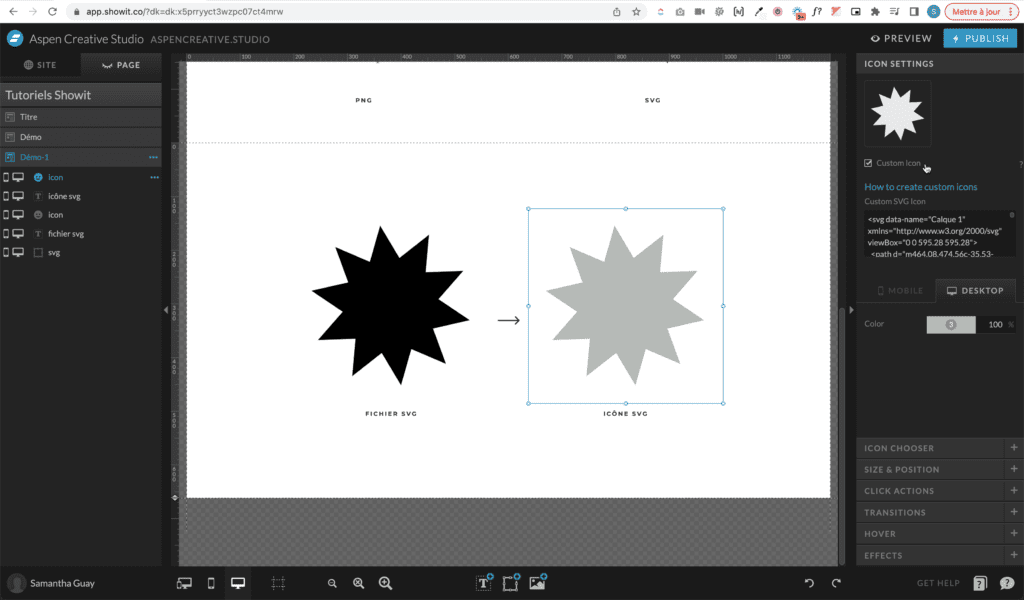
Retourne dans Showit et colle le code dans l’encart “custom SVG icon”.

Maintenant tu n’as plus qu’à choisir la couleur de ton choix, et déplacer, redimensionner à volonté !
Avec les templates de site Internet du studio (lite et premium), tu as accès à ma bibliothèque personnelle de fichiers SVG que tu peux utiliser à volonté. J’ajoute régulièrement des fichiers à mesure que je les crée. Tu peux dès à présent retrouver des cercles et croix (pour les quizz c’est pratique), des étoiles, des flèches, des lignes, des tâches…