Comment créer un blog WordPress sur ton site Showit
Bonne nouvelle, Showit intègre WordPress et te permet de créer ton blog avec une totale liberté créative ! C’est un jeu d’enfant, tu gères le visuel de ton site sur Showit et tu écris tes articles sur WordPress.
Dans cet article je vais t’expliquer comment Showit fonctionne avec WordPress pour créer ton blog. Je vais également te montrer comment activer ton blog WordPress et à quoi ressemble l’interface. Enfin, tu pourras voir l’intérieur de mon template de site Internet Elm sur Showit pour voir les réglages pour communiquer avec ton blog WordPress.
SOMMAIRE
1. Comment Showit fonctionne avec WordPress ?
2. Active ton blog WordPress
3. Rédige tes articles de blog sur WordPress
4. À quoi ressemble l’interface blog côté Showit ?
5. Envie de créer ton site ? Découvre les templates Showit du studio !
C’est aussi disponible en vidéo ci-dessous !
Showit est un constructeur de site qui te permet de créer des designs créatifs, sans code. WordPress quant à lui est un puissant outil pour créer ton blog, c’est ce qui a fait sa renommée. Il est très facile d’y écrire des articles, cependant la partie créative et création de site Internet demande une grande courbe d’apprentissage et s’avère plus technique.
Comment Showit fonctionne avec WordPress ?
Showit te permet de créer des templates de blog. Tu gères toute la mise en page sur Showit et elle se populera automatiquement avec tes articles WordPress. Tu peux ainsi créer des templates pour ton index de blog, tes articles, les résultats de recherche, tes catégories, et bien plus !
Si tu es déjà sur WordPress, tu trouveras vite tes marques puisque l’interface est la même mais simplifiée. Si tu as besoin de migrer des articles, l’équipe Showit peut s’en occuper pour toi avec le forfait avancé.
Active ton blog WordPress
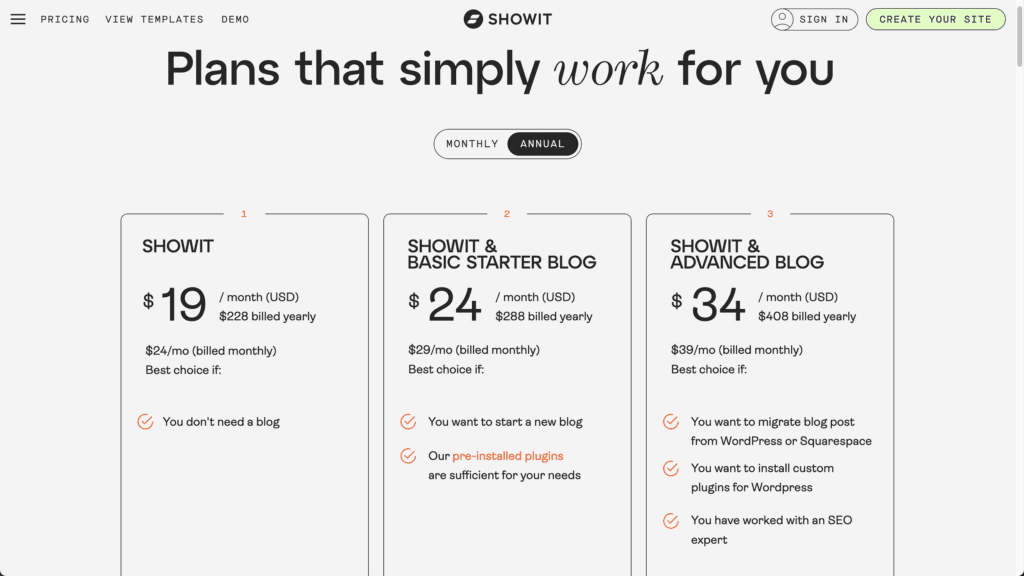
Tu bénéficies d’un blog WordPress lorsque tu souscris au forfait intermédiaire (basic blog) ou avancé (advanced blog). Si tu ne sais pas lequel choisir, je t’invite à aller lire l’article ou voir la vidéo : Quel abonnement Showit choisir pour créer ton site Internet ?
Tu bénéficies d’un mois offert avec le code ASPEN lorsque tu souscris à Showit !

Lorsque tu souscris tu pourras immédiatement travailler le design de ton blo. Cependant, il faudra attendre d’avoir relié ton design à ton nom de domaine pour accéder à l’interface WordPress et écrire tes articles.
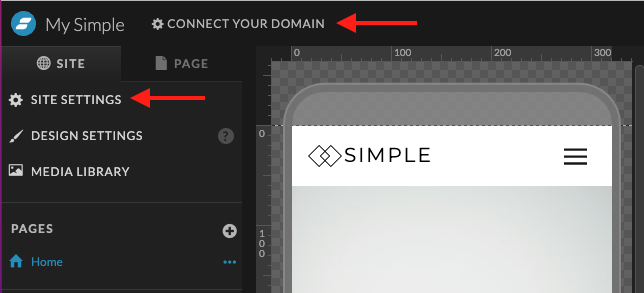
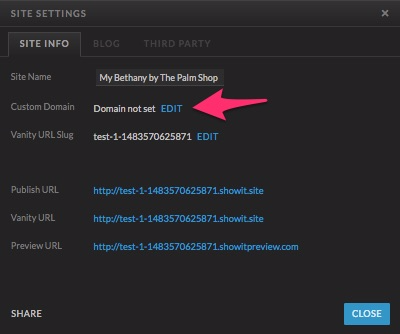
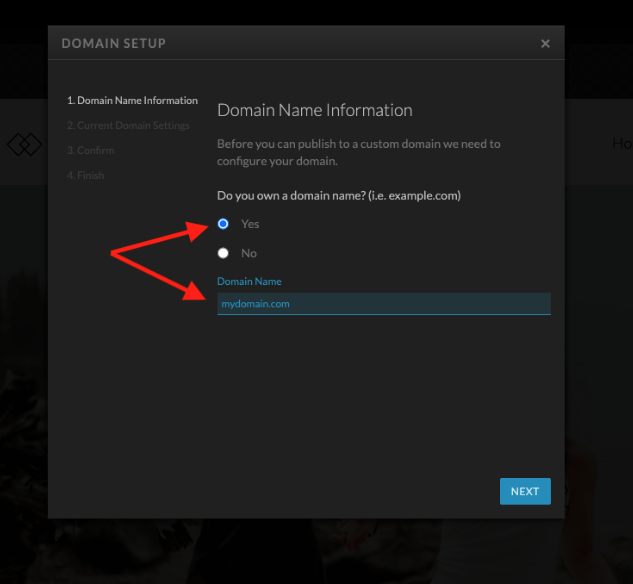
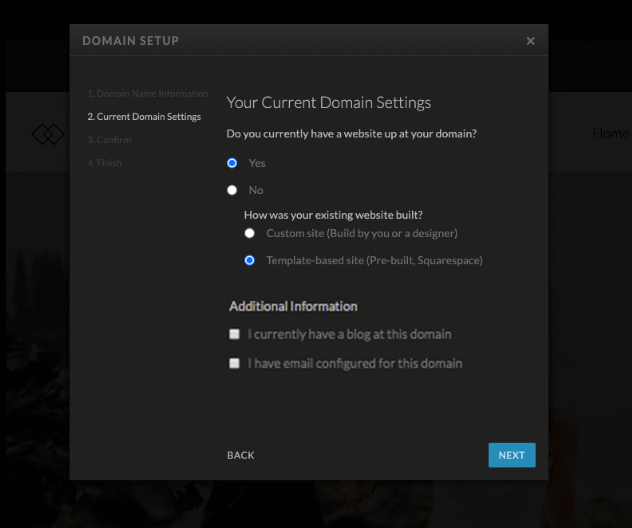
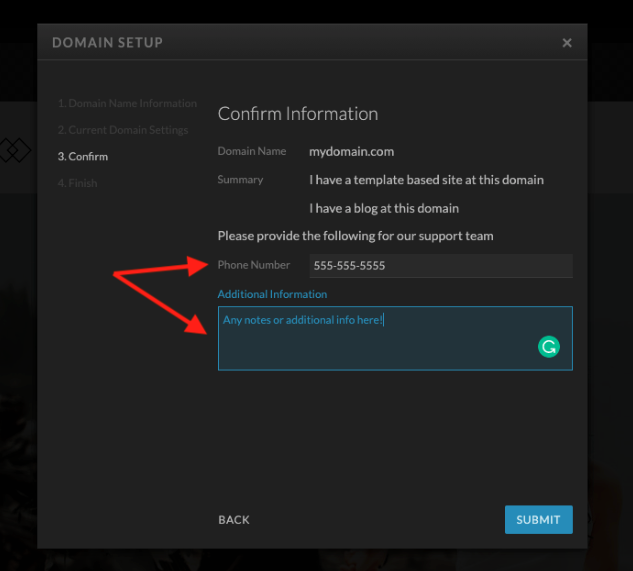
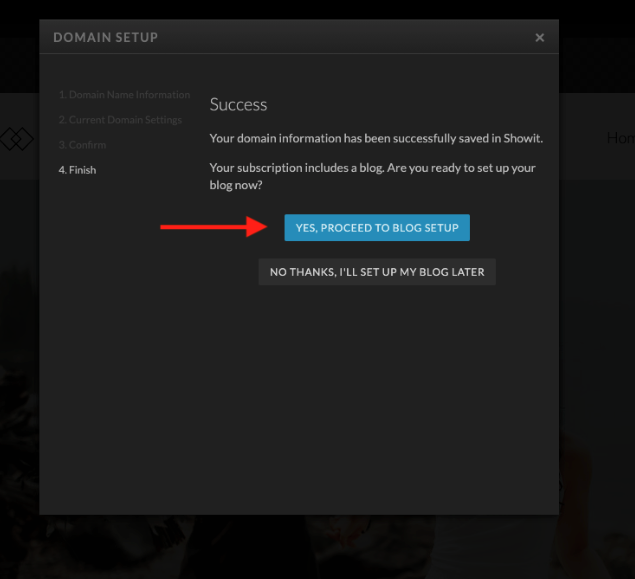
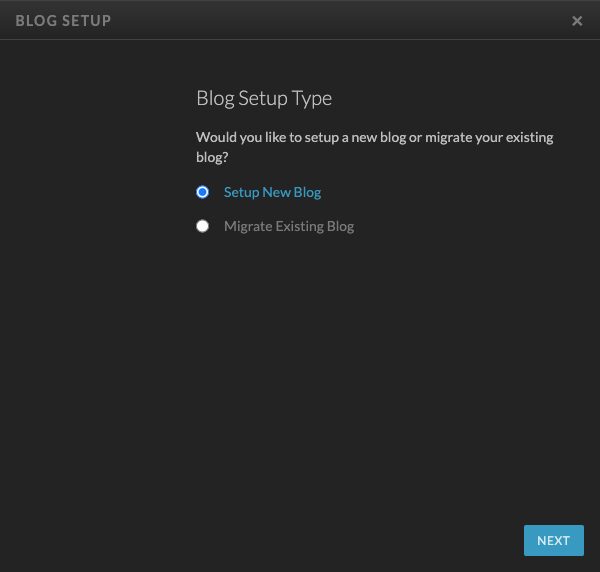
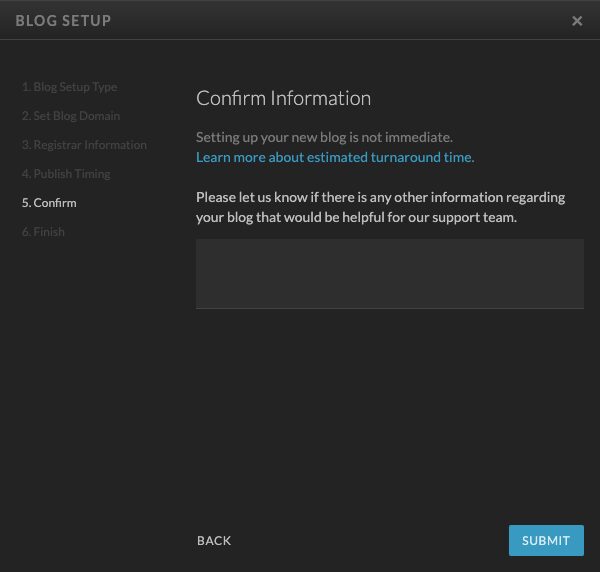
Les étapes pour demander la mise en ligne de ton blog




Comment était-il construit ? Sur-mesure / basé sur un template
J’ai un blog sur ce domaine (à cocher)
J’ai un e-mail configuré pour ce domaine (à cocher)




Félicitations, Showit s’occupe de régler tout cela. Tu n’auras plus qu’à mettre à jour la Zone DNS de ton nom de domaine pour que ton domaine pointe vers ton site Showit. L’équipe Showit t’enverra toutes les informations pour cette manipulation. Si tu possèdes un template de site du studio, tu as accès à la formation Showit Master qui t’expliquera en détails toutes ces étapes.
Une fois que ton site en ligne, tu pourras te connecter à ton blog en utilisant ton nom de domaine et en ajoutant /wp-admin. Cela donnera donc tonnomdedomaine.com/wp-admin
Tu arriveras sur une interface de connexion WordPress avec un logo Showit. Tu pourras utiliser ton identifiant et mot de passe Showit pour te connecter.

Rédige tes articles de blog sur WordPress
L’interface WordPress est simplifiée. Tu as accès à quelques réglages que je te recommande d’explorer. Par exemple : la structure de tes permaliens ou la langue de l’interface.
Ensuite, tu peux activer les extensions (plug-ins) de ton choix. Je te recommande d’activer Yoast SEO qui est déjà pré-installé sur le forfait intermédiaire.
Enfin, tu n’as plus qu’à rédiger tes articles ! Tu pourras hiérarchiser tes titres, ajouter des médias, ranger tes articles à l’aide de catégories ou tags, définir l’image à la une, etc…
À quoi ressemble l’interface blog côté Showit ?
À l’intérieur de Showit sur la barre latérale gauche nous avons une partie « Blog templates ». C’est ici que l’on gère le visuel de notre blog. Il faut au minimum avoir Blog (le visuel de l’index de ton blog), et single page (le visuel de tes articles). Sur ces pages on va travailler le design à volonté et ces templates se populeront automatiquement des articles rédigés sur WordPress.
Sur les templates du studio j’ai également créé un template de blog pour les catégories, les résultats de recherche, la page d’erreur et les pages WordPress.
La communication entre WordPress et Showit est possible grâce au réglage des pages, des canvas et des éléments textes et images. Je te conseille de regarder la vidéo si tu veux plus de détails car cela sera plus parlant que des écrits.
Tu connais maintenant toutes les étapes pour créer ton blog WordPress sur Showit !
Pour gagner du temps, je te conseille de partir d’un template de site Internet du studio. Tout est déjà réglé et testé pour toi. Tu n’as pas qu’à changer ta charte graphique (couleurs, typos, images en quelques clics) et rédiger tes articles.
Avec Showit Master tu as également tous les tutoriels pour t’aider étape par étape à le personnaliser autant que souhaité.