Crée un menu hamburger (pop-up) sur ton site Internet Showit
Showit te permet de créer des menu hamburger (pop-up, mobile…) de toutes les formes et couleurs de ton choix sur ton site Internet. La seule limite : ton imagination ! Et ce, sans la moindre ligne de code.
Dans cet article je vais t’expliquer ce qu’est un menu hamburger et mes conseils stratégiques pour sa mise en place. Ensuite, je vais te montrer pas à pas comment en construire et les régler pour ton site Internet. Sur cet exemple j’utilise mon template de site Internet Laurel, que tu peux retrouver dans la boutique de templates du studio.
SOMMAIRE
1. Un menu hamburger c’est quoi ?
2. Les bonnes pratiques pour créer un menu hamburger
3. Comment créer un menu hamburger dans Showit ?
4. Envie de créer ton site ? Découvre les templates Showit du studio !
Bonne nouvelle, c’est aussi disponible en vidéo ci-dessous !
Un menu hamburger c’est quoi ?
Nulle question de nourriture ici ! Ce nom et cette pratique vient de la navigation mobile et des applications mobiles. L’espace disponible au sein de l’écran étant plus petit, la bonne pratique est de positionner la navigation derrière un bouton, généralement situé en haut à droite. Ce bouton possède trois traits horizontaux empilés comme un hamburger, d’où l’appellation.

On retrouve à présent cette pratique également sur certains sites en version ordinateur, même si l’écran est plus grand.
Les bonnes pratiques pour créer un menu hamburger
Avoir un menu hamburger sur la version mobile de ton site Internet est une obligation. Il faut laisser la possibilité à ton internaute de naviguer sur la page de son choix rapidement et facilement.
Sur ordinateur c’est optionnel, alors pourquoi l’utiliser ?
Si tu as beaucoup de pages : je te conseille de laisser toujours accessible les liens principaux des pages que tu souhaites mettre en avant. Tu pourras rajouter un menu hamburger pour y glisser ton arborescence complète, mais laisse l’opportunité à ton internaute de visualiser rapidement et facilement tes pages principales avant d’avoir besoin de cliquer.

Comment créer un menu hamburger dans Showit ?
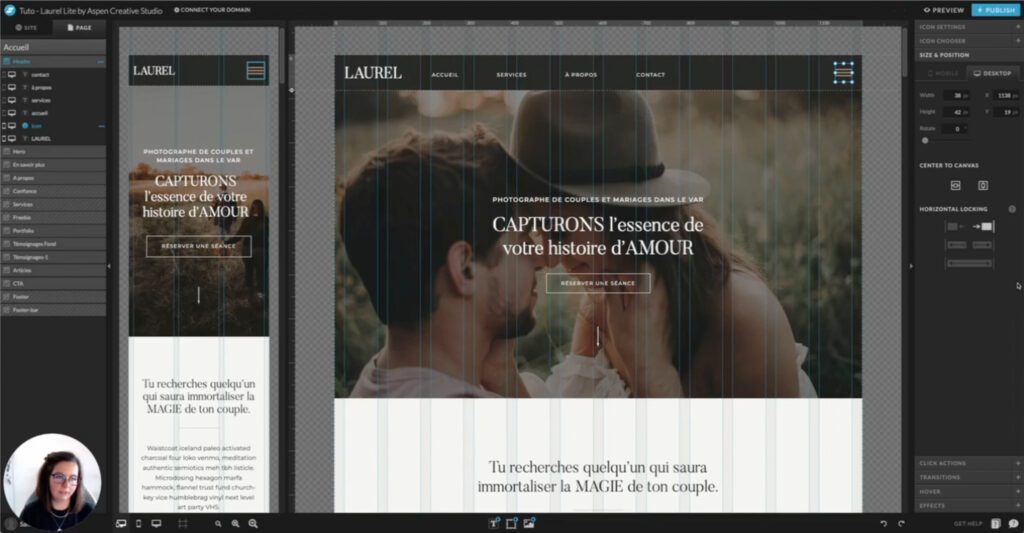
Ton canvas de navigation
- Crée un nouveau canvas
- Renomme-le
- Transforme-le en “site canvas” pour en faire une section globale que tu utiliseras sur toutes tes pages
- Ajoute ton logo, le nom de tes pages principales et une icône pour ton menu hamburger, donne leur le look et les tailles de ton choix
- Verrouille horizontalement tes éléments si tu souhaites qu’ils s’adaptent à la taille de l’écran
- Règle le lien de tes pages (click actions) sur ta navigation

Ton canvas contenant ton menu hamburger (pop-up)
- Crée un nouveau canvas
- Renomme-le
- Transforme-le en “site canvas” pour en faire une section globale que tu utiliseras sur toutes tes pages
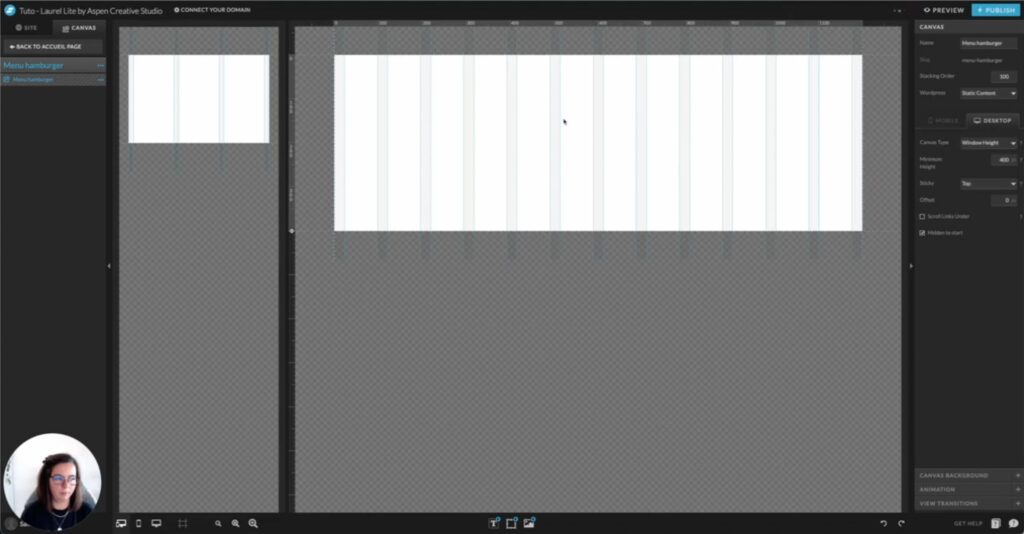
- Règle à l’intérieur du canvas :
– “stacking order” : un chiffre supérieur à tous ceux utilisés sur les pages pour qu’il se positionne devant tout le reste (j’utilise généralement le chiffre 100 pour être large)
– “canvas type” : “window height” si tu souhaites que ton menu prenne toute la page
– “sticky” : top pour qu’il se positionne en haut de la page, peu importe où tu le ranges sur ta barre latérale gauche
– “hidden to start” : pour que le canvas soit caché s’il n’a pas été actionné - Vérifie ces réglages lorsque tu es dans le site canvas mais aussi lorsque tu es ta page et que tu cliques sur le site canvas, sans rentrer dedans. Showit permet d’avoir des réglages différents sur ces éléments pour que tu puisses varier en fonction des pages, donc mets les mêmes réglages si tu veux le résultat obtenu dans la vidéo.

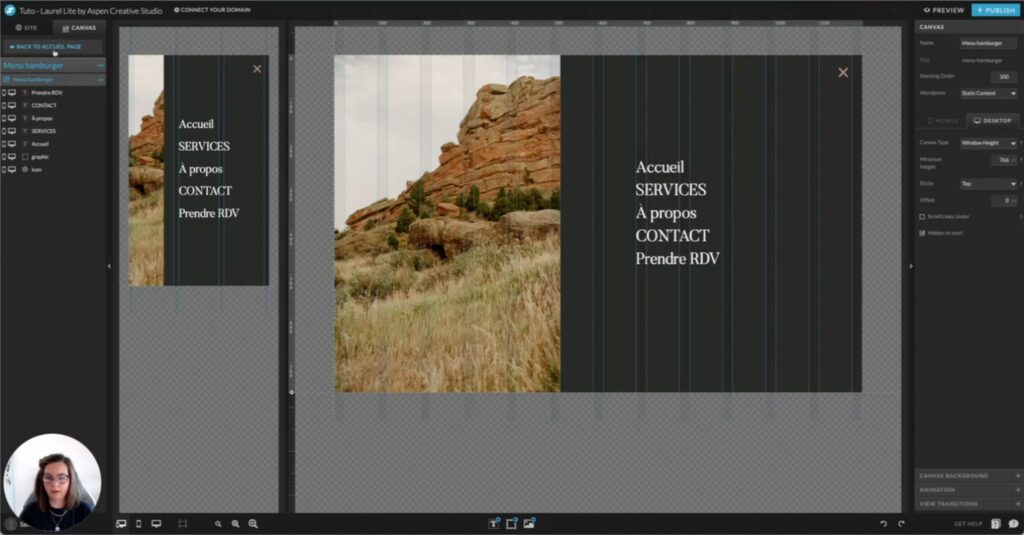
Quels éléments intégrer à ton menu hamburger ?
- Une navigation complète : tu as plus de place que sur ton header.
Pense à ajouter une action “hide site canvas”, “this site canvas” sur tous tes liens pour que le menu se ferme même si l’on est déjà sur la page cliquée. - Une croix avec le click action “hide site canvas”, “this site canvas” pour permettre à l’internaute de sortir du menu s’il le souhaite.
- Tes réseaux sociaux si tu le souhaites.
- Images, icônes, vidéos, tout ce qui pourrait être pertinent pour toi. Aucune limite créative grâce à Showit !

Si tu ne veux pas que ton menu prenne toute la page, il te suffit de mettre un fond transparent, ajouter une forme et positionner tes éléments comme tu le souhaites. N’hésite pas à regarder la vidéo pour voir les exemples !
Tu connais maintenant toutes les étapes pour créer ton menu hamburger sur Showit !
Pour gagner du temps, je te conseille de partir d’un template de site Internet du studio. Tout est déjà réglé et testé pour toi. Tu n’as pas qu’à changer ta charte graphique (couleurs, typos, images en quelques clics) et personnaliser selon tes souhaits. Avec Showit Master (livré avec les templates de site Internet) tu as également tous les tutoriels pour t’aider étape par étape à le personnaliser autant que souhaité.
Tu souhaites souscrire à Showit ? Tu peux bénéficier d’un mois offert sur ton abonnement Showit avec le code ASPEN ! ?