Rajouter du mouvement à ton site Internet va te permettre de capter l’attention de ton internaute pour le retenir plus longtemps. Dans cet article je t’explique comment créer un texte qui défile sur Showit (et sans code, ça on adore !).
SOMMAIRE
1. Quand utiliser du texte qui défile sur ton site ?
2. Comment paramétrer le texte dans Showit pour qu’il défile automatiquement
Bonne nouvelle, c’est aussi disponible en vidéo ci-dessous !
Quand utiliser du texte qui défile sur ton site ?
Les blocs de texte que tu vas utiliser sont plutôt des textes décoratifs que stratégiques.
Je te conseille de les régler en « div ». En effet, tu vas a priori répéter plusieurs fois un mot ou groupe de mots, si tu attribues une balise de titre (h1, h2, h3), Google pourrait te pénaliser pour « bourrage de mots clés ».
Limite-toi également à quelques mots seulement afin que cela soit facile à lire et comprendre en une seconde.
Pense plutôt avec cette méthode à un élément de design qui va rajouter du caractère, attirer le regard, capter l’attention, pour retenir l’internaute, lui plaire et lui donner envie de regarder le reste de ta page.
Comment paramétrer le texte dans Showit pour qu’il défile automatiquement
Le concept à retenir c’est qu’une ligne de texte qui défile = un bloc de texte.
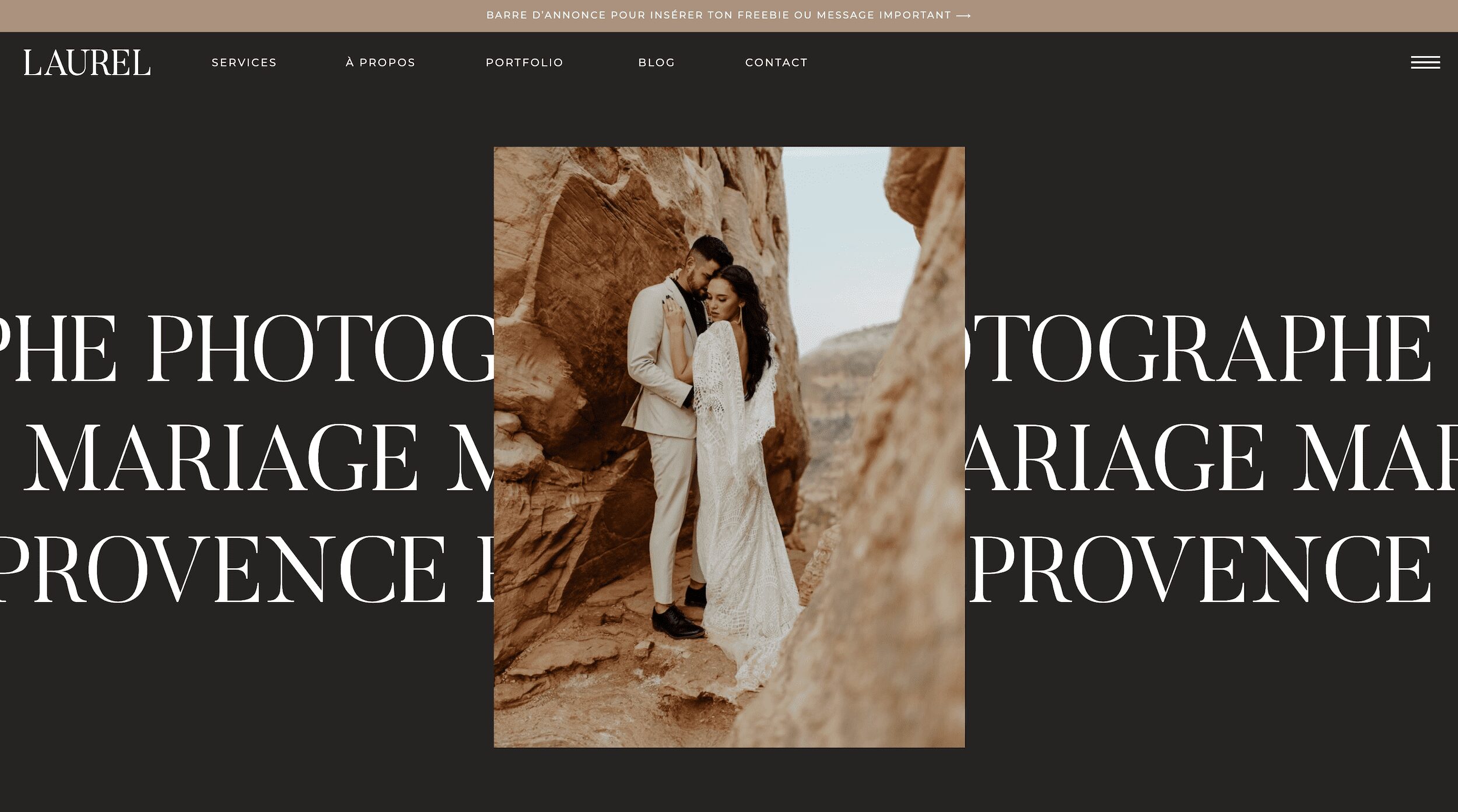
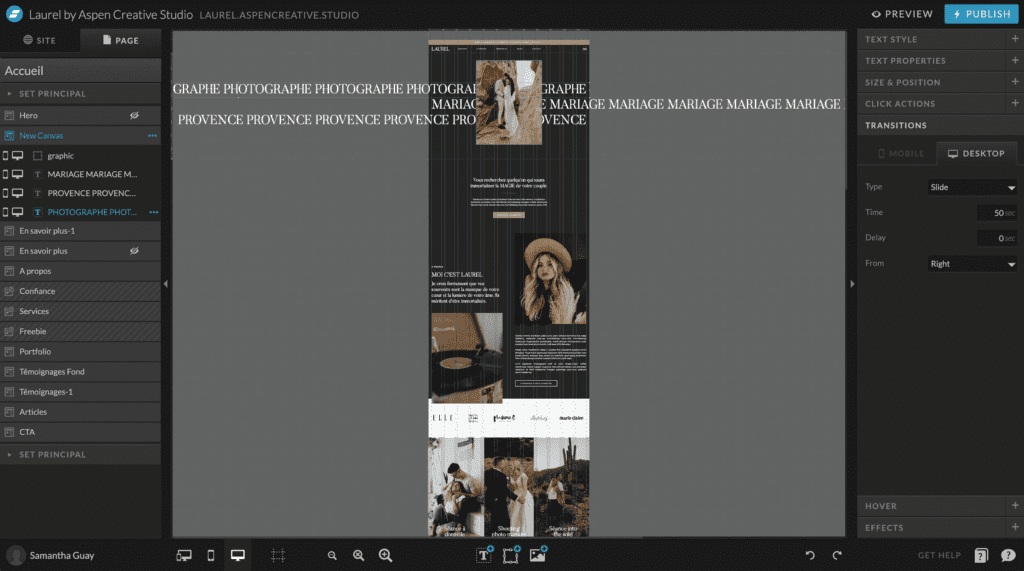
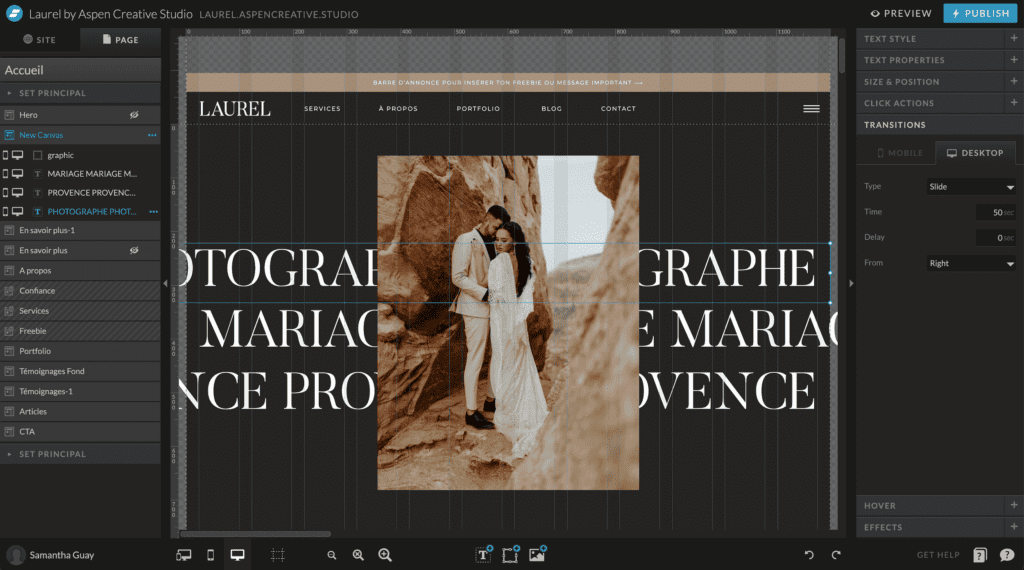
Dans l’exemple ci-dessous réalisé sur le template de site Laurel j’ai trois lignes de texte qui défilent, j’ai donc trois blocs de texte.
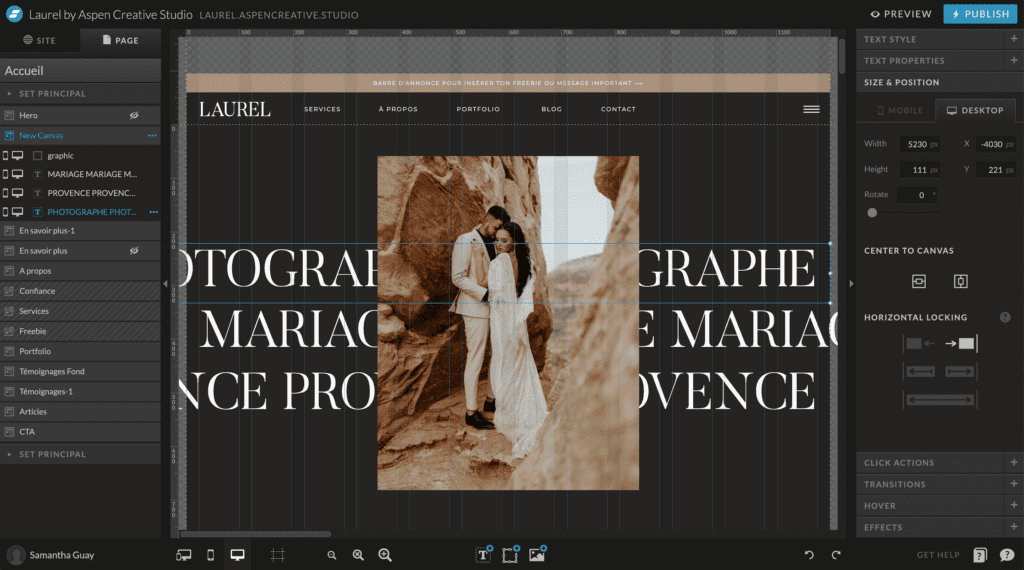
Il s’agit simplement de blocs de textes plus larges que la page (tu peux régler cela manuellement en dézoomant, ou alors dans « size and position » en changeant la largeur).

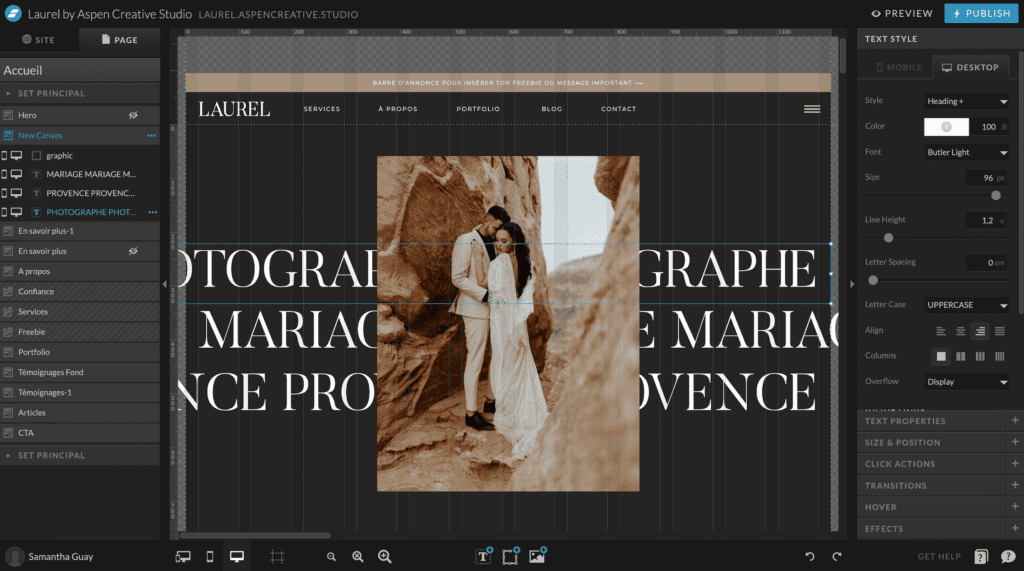
Pour chaque ligne on règle la typographie, couleur, taille…
Pour avoir l’effet de texte qui défile on va choisir un alignement de texte à droite et placer le bord de la boîte de texte sur le bord droit de notre canvas (section).

Ensuite, sur cette même première ligne, on va verrouiller horizontalement à droite.

Enfin, on va régler l’animation !
On sélectionne « slide » (glisser). La durée va dépendre de la taille de ta boîte et la vitesse que tu souhaites, donc n’hésite pas à tester des valeurs et voir dans « preview » ce qui te plaît. Puis la direction « from », on sélectionne « right ».

Pour cette première ligne, on a tout réglé à droite : l’alignement, le verrouillage, l’animation. Sur la seconde on fera l’inverse : alignement à gauche, verrouillage gauche, animation gauche. Tu peux faire une ligne, deux, trois… À toi de jouer !
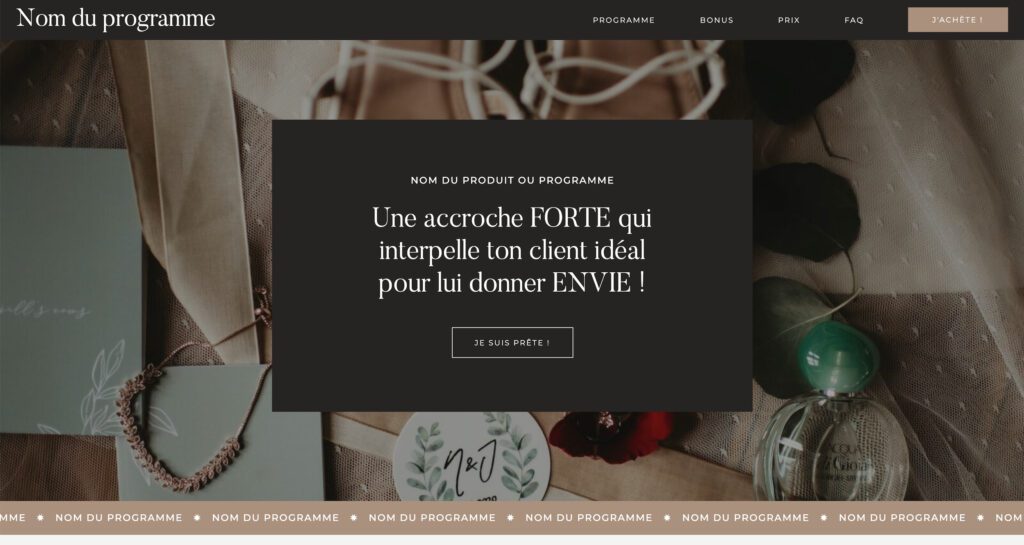
C’est aussi très sympa pour un bandeau d’annonce par exemple, comme ici sur la page de vente Laurel :

Cet article t’a plu ? Épingle-le sur Pinterest pour le retrouver plus tard ! ?