Avec la plateforme Showit tu enlèves toute la complexité dans la création d’un site Internet. Pas besoin de s’y connaître en technique, ni de savoir coder, tout est conçu pour te faciliter la vie.
Dans cet article je vais te parler des fonctionnalités Showit, ainsi que mes conseils et astuces qui vont te permettre de créer ton site rapidement et facilement. Bonne nouvelle, c’est aussi disponible en vidéo ci-dessous !
Souscrire à Showit pour créer ton site
Sache tout d’abord qu’avant de t’engager tu peux tester la version “démo” de Showit pour te familiariser avec l’outil.
Pour commencer à créer ton site, rien de plus simple : tu n’as qu’à créer ton compte Showit en renseignant ton mail et tes coordonnées (tu bénéficies d’un mois offert avec le code ASPEN ou en utilisant mon lien). Ensuite aucune installation d’extensions requises ou de longs paramétrages ou réglages : tu peux commencer directement à créer ton site. Un grand gain de temps !
Choisir un template pour créer ton site sur Showit
Pourquoi est-ce que je te conseille de partir d’un template ? Tout simplement pour gagner en temps et en efficacité. J’utilise moi-même mes propres templates lorsque je rajoute des pages ou sections à mon site. Pourquoi partir d’une feuille blanche lorsque tu peux partir d’une base existante et l’adapter à volonté ?
Attention cependant à bien choisir ton template car tous ne se valent pas. Regarde ton template avec un regard stratégique et technique.
Ton template de site Showit, côté stratégique
Ton site peut être super beau mais inefficace… C’est la triste vérité ! Il faut que ton site soit conçu pour la conversion, c’est-à-dire le passage à l’action de ton internaute. Que ce soit le fait de parcourir plusieurs pages, te suivre sur les réseaux, télécharger tes ressources gratuites en échange de leur e-mail, réserver un appel découverte, t’envoyer un message…
Les templates du studio sont conçus pour convertir, chaque page contient des appels à l’action pour capter l’attention, séduire, convaincre, et inviter au passage à l’action. Si tu veux de l’aide pour déterminer tes objectifs de conversion, penser ta stratégie : pense à télécharger Prép’ ton site, l’espace Notion ultime pour piloter ton projet site web. Sur 5 jours tu reçois un module par jour pour préparer ton site comme une boss afin qu’il ne soit pas seulement beau, mais aussi terriblement efficace. On traite ensemble la stratégie, le rédactionnel, le SEO, l’identité visuelle et le design car un site aligné c’est un site bien préparé.
Ton template de site Showit, côté technique
Pour gagner du temps, veille à ce que le template de ton coeur soit bien préparé techniquement, notamment d’un point de vue SEO.
Pour cela tu peux te rendre sur le template Showit en question et utiliser une extension Chrome type headingsmap ou SEOquake pour vérifier les réglages de niveaux de titres (balises h1, h2, h3). Le template devrait déjà être bien préparé pour toi avec :
- un seul h1 par page,
- une succession de h2 et h3
Ces balises articulent le contenu de la page pour que les moteurs de recherche comprennent bien de quoi tu parles. Cela te permettra également de mettre tes mots clés en avant.
Attention : les liens de ta page ne sont pas des titres, les éléments décoratifs non plus (des chiffres, des mots isolés), cela peut nuire à ton référencement.
Bien sûr si c’est mal réglé, tu auras la main dans Showit pour les modifier, c’est juste que cela te fera perdre du temps.
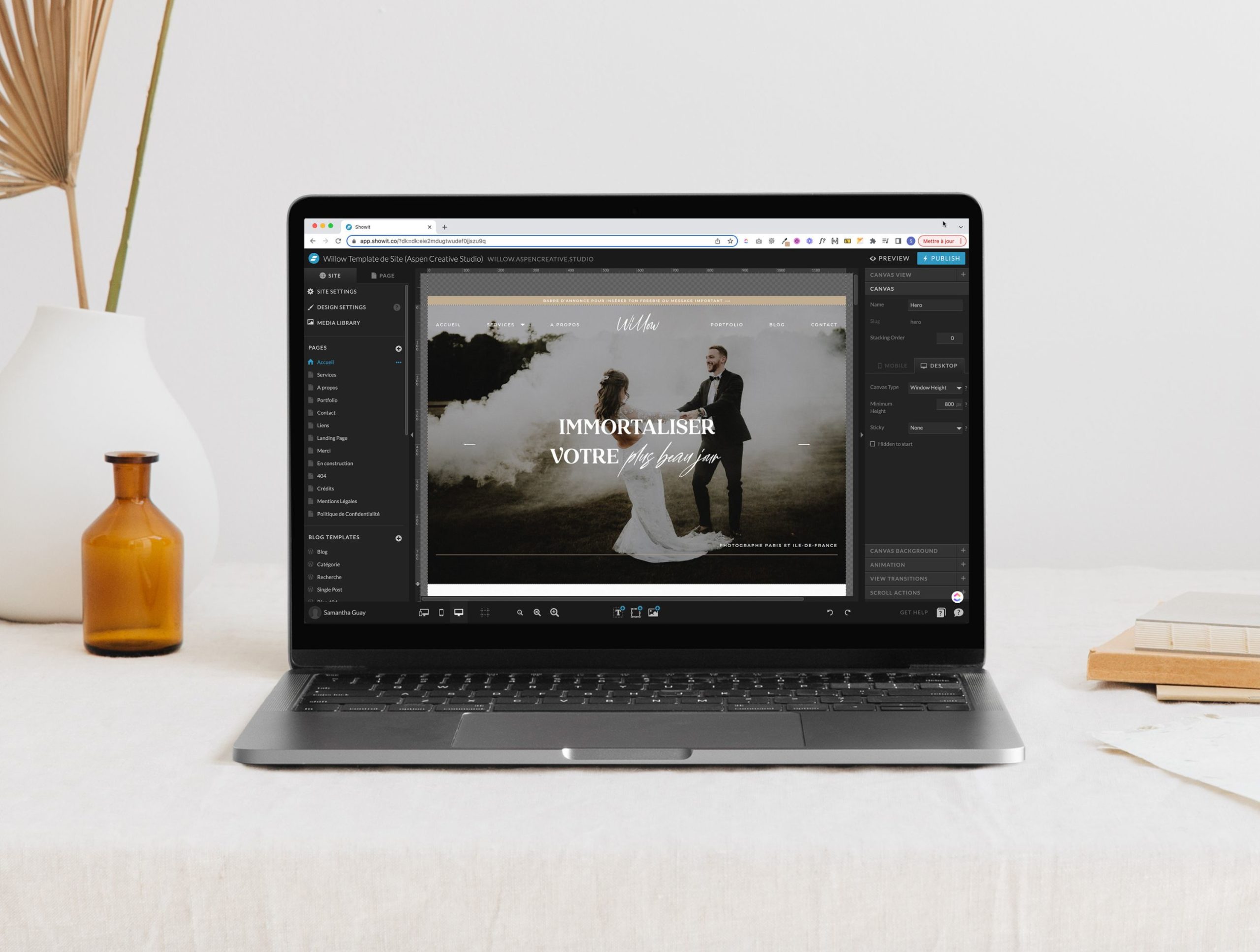
Changer les couleurs et typographies de ton template Showit de façon globale
Grâce aux “design settings” tu peux changer en un seul lieu ta palette de couleur et tes typographies. Ces changements seront répercutés sur tout ton site en quelques secondes et clics !
Tu n’auras plus qu’à ajuster certains textes : en fonction de la taille de ta typographie tu peux être amenée à agrandir ou réduire certains champs. Le plus gros du travail sera tout de même déjà fait et sans le moindre effort !
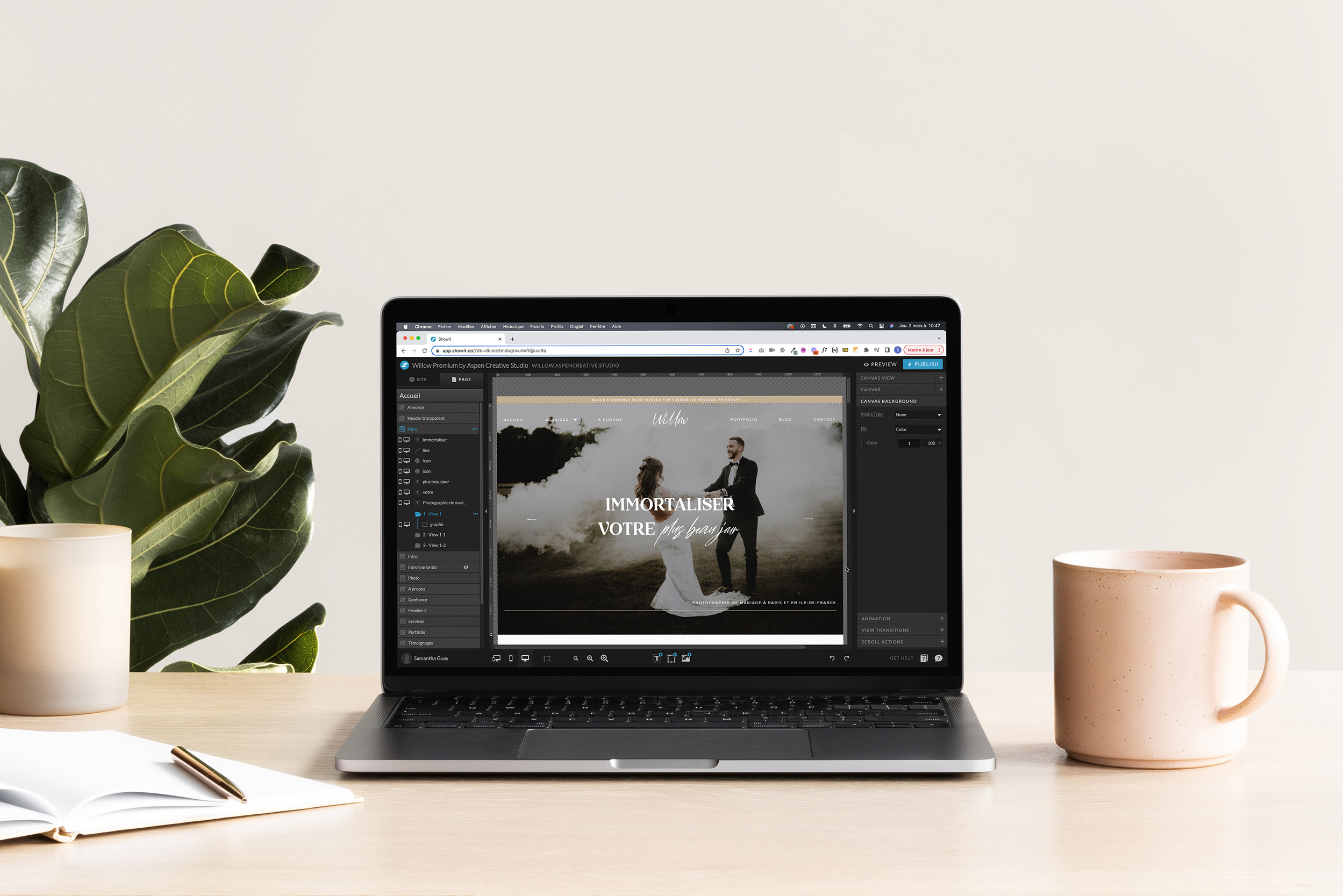
Organiser tes pages rapidement et facilement
Showit te permet de modifier à 100% des sections et tes pages. Tu peux ainsi ajouter ou supprimer des pages ou sections (appelées canvas) et modifier l’ordre des canvas. Si un canvas d’une autre page te plait, tu peux le rajouter à la page de ton choix et le placer où tu le souhaites.
Tout a été conçu pour te faciliter la vie. Lorsque tu crées une nouvelle page ou canvas, plutôt que de partir d’une page blanche : choisis une page ou canvas au plus proche de ce que tu recherches pour les modifier par la suite.
Des aides visuelles pour simplifier la mise en page
Showit propose des outils très pratiques pour t’aider dans la mise en forme de tes canvas, tu peux les activer ou désactiver selon tes préférences :
- Snapping : magnétisme pour placer tes éléments facilement par rapport au centre d’autres éléments ou du canvas, visualiser les alignements des éléments entre eux…
- Center guides : visualiser le centre horizontal et vertical du canvas
- Column guides : des colonnes équitablement espacées pour “quadriller” ton canvas et placer tes éléments plus facilement, conserver des marges…
- Mobile overlay : un écran de téléphone qui se superpose à ta vue mobile pour visualiser ce qui est visible sur téléphone
- Canvas guidelines : visualiser la séparation des canvas
Des raccourcis d’alignement pour aligner tes éléments en un clic
Lorsque tu sélectionnes un élément tu as un raccourci pour automatiquement le centre verticalement et horizontalement.
Si tu sélectionnes plusieurs éléments tu pourras :
- donner automatiquement la même hauteur et/ou largeur à tous les éléments (d’après le plus grand d’entre eux)
- aligner les éléments entre eux en haut, en bas, à gauche, à droite, au centre
- répartir équitablement les éléments entre eux selon leur bord latéral ou leur bord horizontal
Ces outils sont très pratiques pour aligner les éléments en un clic et aussi lorsque tu crées des colonnes que tu souhaites identiques et réparties équitablement.
Le collage spécial pour appliquer un style
On connaît tous le copier-coller (ctrl+C et ctrl+V) qui permet de créer une copie d’un élément.
Le collage spécial dans Showit va te permettre de copier le style d’un élément (ctrl+C classique) et coller ce style à autant d’éléments de ton choix (ctrl+shift+V). Très pratique pour appliquer un style de texte à plusieurs éléments (plutôt que de le faire individuellement), mais aussi une couleur de forme, une ombre portée, etc…
Ces fonctionnalités, conseils et astuces vont te permettre de gagner du temps dans la création de ton site Internet Showit !
Tu pourras très facilement créer ton site en quelques jours, sous-réserve de t’être bien préparée en amont. Pour cela, pense à télécharger Prép’ ton site, l’espace Notion ultime pour piloter ton projet site web pour couvrir la stratégie, le rédactionnel, le SEO, l’identité visuelle et le design.
Le risque en ne préparant bien ces éléments en avance ? Tu vas passer beaucoup de temps à tester des couleurs, des typos, ne pas savoir quels sont tes objectifs, ce que tu veux dire… Tu vas faire, défaire, procrastiner, et perdre énormément de temps.
Ta préparation et l’utilisation de Showit avec un template bien conçu vont te permettre de lancer ton site rapidement et facilement, tu peux le faire !
Astuce gain de temps bonus : les templates du studio sont livrés avec la formation Showit Master pour que tu aies tous les tutoriels à ta disposition en français, un vrai gain de temps pour faire absolument tout ce que tu souhaites en autonomie sur ton site.


à la une