Intégrer un formulaire de capture sur ton site Showit c’est essentiel pour te constituer une base de données précieuse. Elle va te permettre de convertir des prospects en clients fidèles. En effet, l’email marketing reste l’une des stratégies les plus efficaces pour créer une connexion durable avec tes visiteurs et les convaincre de l’intérêt de tes produits ou services.
En utilisant mon lien MailerLite dans cet article, bénéficie de 20$ de crédit sur ton abonnement Mailerlite. Les liens affiliés sont symbolisés avec le signe *
SOMMAIRE
1. Pourquoi intégrer un formulaire de capture sur ton site ?
2. Comment créer un formulaire de capture pour Showit ?
Bonne nouvelle, c’est aussi disponible en vidéo ci-dessous !
Pourquoi intégrer un formulaire de capture sur ton site ?
Constituer une base de données qualifiée
En collectant des emails via un formulaire de capture, tu peux créer une base de données de prospects qualifiés. Ces contacts, qui ont déjà manifesté un intérêt pour ce que tu proposes, sont plus enclins à devenir des clients payants. Pour aller encore plus loin, tu pourras segmenter cette base de données pour personnaliser tes campagnes d’email marketing pour des résultats encore plus performants.
L’Email Marketing : un outil puissant
L’email marketing te permet de communiquer directement avec tes prospects et clients potentiels. En envoyant des newsletters, des offres spéciales et des mises à jour pertinentes, tu maintiens un lien constant avec ton audience. Cette interaction régulière renforce la fidélité à ta marque et augmente les chances de conversion.
Recommandation : propose un freebie
Pour maximiser l’efficacité de ton formulaire de capture, offre une ressource gratuite, aussi appelée lead magnet, en échange de l’adresse email de tes visiteurs. Ce freebie peut être un e-book, une checklist, un guide pratique ou tout autre contenu à forte valeur ajoutée. Les simples inscriptions à la newsletter ont tendance à moins bien fonctionner, car elles n’offrent pas de valeur immédiate.
Comment créer un formulaire de capture pour Showit ?
Choisis ton outil emailing
Sur Showit, tu peux intégrer des formulaires en utilisant divers outils compatibles tels que MailerLite*, System io, Mailchimp, ConvertKit, Active Campaign…
Utiliser un outil d’emailing comme MailerLite est crucial pour respecter le Règlement Général sur la Protection des Données (RGPD). Ce règlement impose des règles strictes concernant la collecte et le traitement des données personnelles. Voici quelques points clés :
- Le RGPD exige que tu recueilles le consentement explicite de chaque individu avant de les ajouter à ta liste d’emailing. MailerLite facilite ce processus en te permettant de configurer des formulaires de capture conformes, où les utilisateurs peuvent cocher une case pour donner leur consentement.
- Tu dois être capable de prouver que chaque personne sur ta liste d’emailing a donné son consentement. MailerLite conserve des enregistrements de ce consentement, y compris la date et l’heure de l’inscription, ainsi que l’adresse IP utilisée. Cela te permet de fournir des preuves en cas de contrôle.
- Le RGPD stipule que les utilisateurs doivent pouvoir révoquer leur consentement à tout moment. MailerLite inclut automatiquement des liens de désabonnement dans chaque email que tu envoies, permettant aux destinataires de se désinscrire facilement et rapidement de ta liste d’emailing.
Choisis la plateforme qui s’intègre le mieux à tes besoins et à tes autres outils de marketing digital.
Crée et personnalise ton formulaire de capture avec MailerLite
Pour cet exemple j’ai choisi MailerLite*, puisque c’est l’outil que j’utilise depuis plusieurs années. Le principe sera le même peu importe la plateforme (pour mes clientes j’ai déjà également utilisé System io, Flodesk, Active Campaign, Mailchimp).
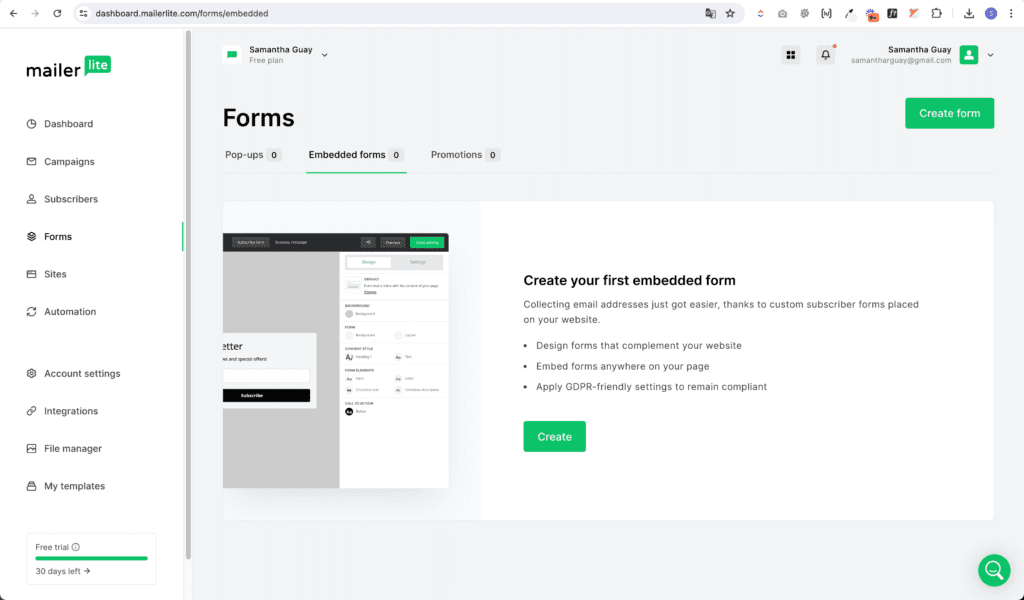
Sur MailerLite, clique sur « Forms », sélectionne « embedded forms », puis « create »

Ensuite, nomme ton formulaire pour t’y retrouver plus facilement.
Puis, sélectionne un ou plusieurs groupes.Si tu n’en as pas encore c’est le moment d’en créer un. C’est ici que seront placés mails capturés, c’est important de nommer les groupes pour t’y retrouver plus facilement.

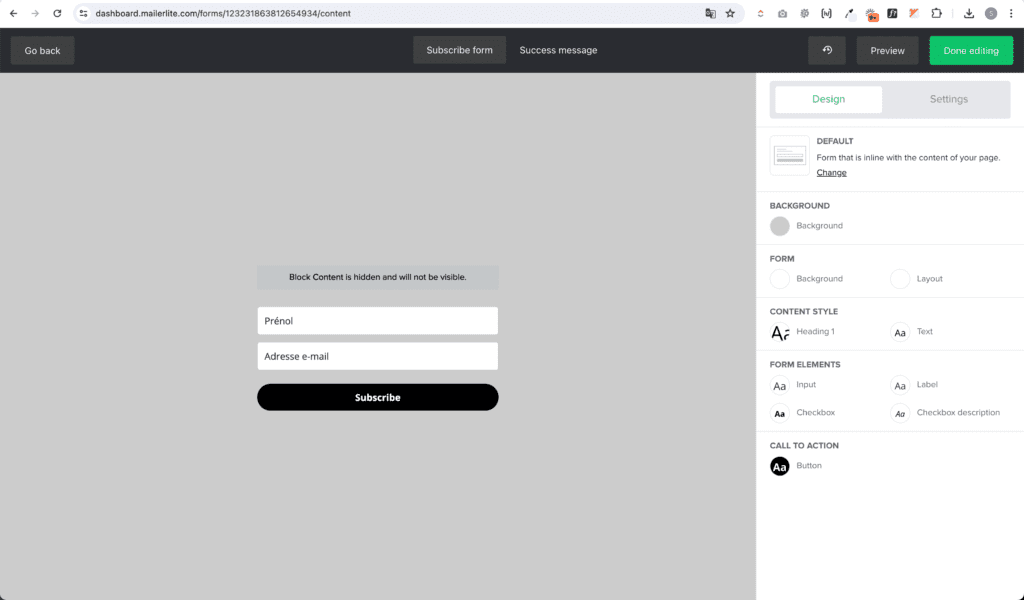
Modifie le design de ton formulaire. Personnellement j’épure au maximum pour ne garder que les champs (prénom + email), la case à cocher pour le consentement et le bouton. Tout le design je le fais sur Showit qui permet plus de flexibilité.
Petit bonus : j’aime rediriger les internautes sur une page de mon site plutôt qu’un simple message de succès. C’est possible sur MailerLite avec l’option « custom success page ».
Intègre ton formulaire de capture sur ton site Internet Showit
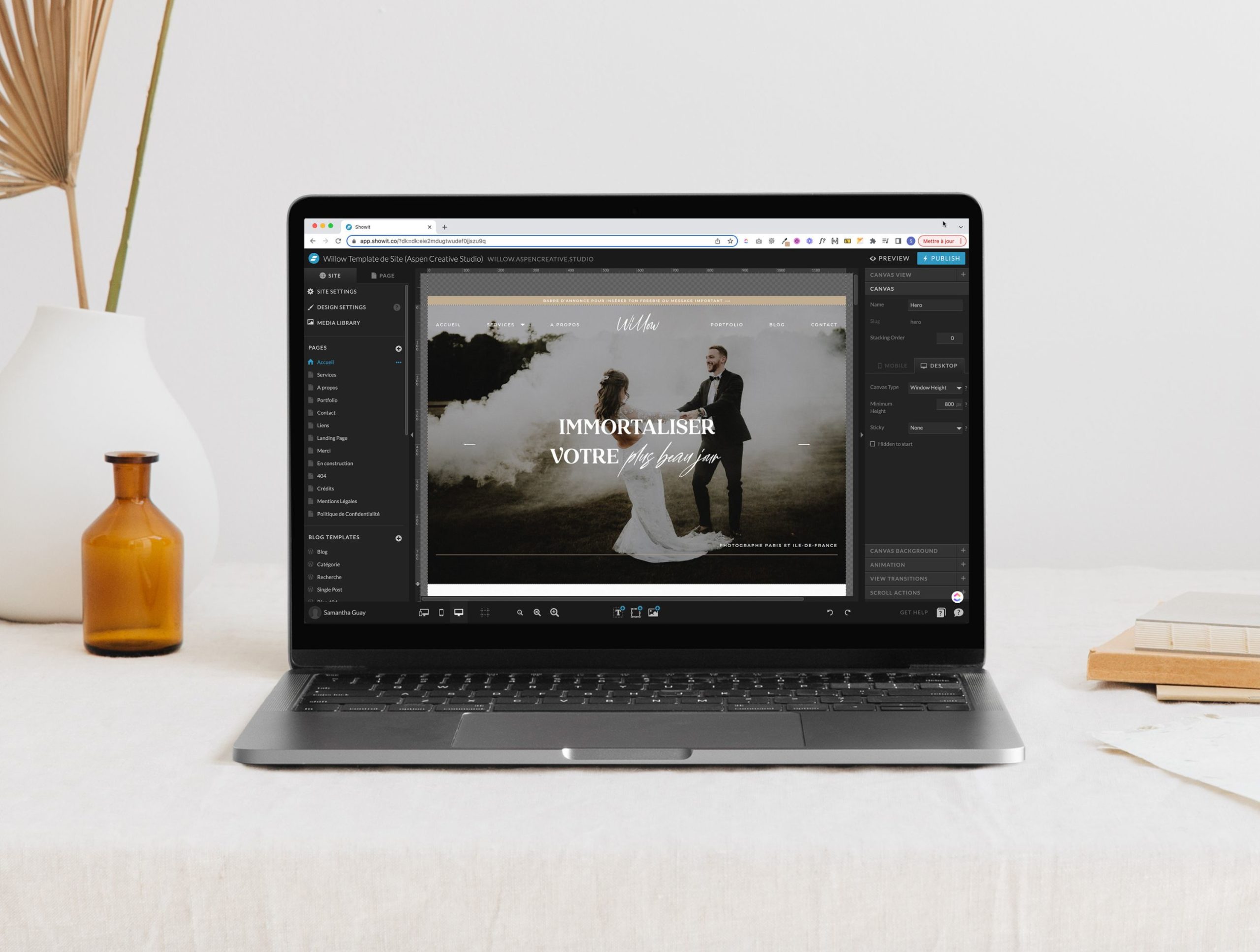
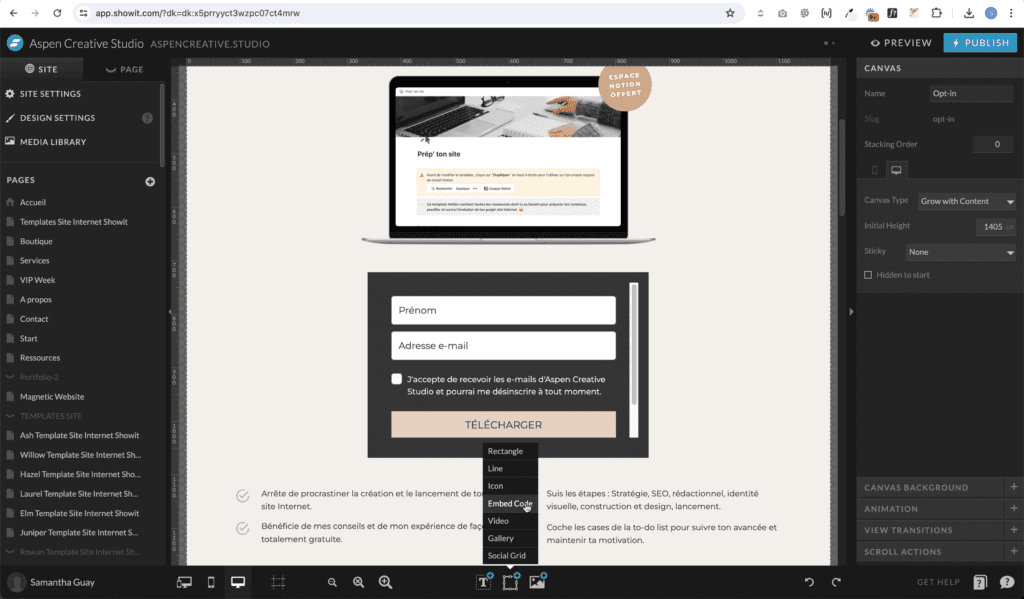
Rien de plus simple, rends-toi sur ton interface Showit app.showit.com, sélectionne la section (appelée « canvas ») dans laquelle tu souhaites placer ton formulaire. Clique sur « embed code » et colle dans cette boîte le code fournit par ta plateforme emailing (HTML pour MailerLite).

Avant de publier, teste ton formulaire pour t’assurer qu’il fonctionne correctement. Vérifie que les soumissions sont bien enregistrées dans ta base de données et que les emails de confirmation sont envoyés.
Intégrer un formulaire de capture sur ton site Showit est une étape cruciale pour développer ta base de données et augmenter tes conversions. En offrant un freebie attractif et en optimisant chaque élément de ton formulaire, tu maximiseras tes chances de transformer tes visiteurs en clients fidèles. N’oublie pas de tester régulièrement et d’ajuster tes stratégies pour obtenir les meilleurs résultats possibles.
En utilisant un outil d’emailing comme MailerLite*, tu t’assures de respecter le RGPD tout en profitant des nombreuses fonctionnalités qui facilitent la gestion de tes campagnes d’email marketing. Suis cet article et tu seras en mesure de créer un formulaire de capture efficace et d’exploiter pleinement le potentiel de l’email marketing pour ton entreprise.
? Ressource gratuite pour débuter ton aventure : Prép’ ton site, l’espace Notion pour piloter ton projet.
? Bénéficie d’un crédit de 20$ sur ton inscription à MailerLite avec mon lien.
? Utilise le code ASPEN pour bénéficier d’un mois offert sur ton abonnement Showit !
? Prête à mettre les mains dans ton site pour lui donner vie ? Découvre les templates de site, conçus pour convertir et te faciliter la vie !
? Tu veux déléguer ton projet site web ? Je serais ravie de pouvoir t’accompagner, découvre les services !
Cet article t’a plu ? Épingle-le sur Pinterest pour le retrouver plus tard ! ?



à la une